4 способа сделать ваш блог эффективнее
Каждую неделю я прихожу в кафешку, устраиваюсь там поудобнее на диване, и начинаю разбирать свой почтовый ящик.

За это время в моем почтовом ящике накапливается около сотни писем на множество западных блогов по маркетингу, бизнесу и продажам. И через некоторое время, я стал замечать некоторые особенности западных блогов, которые намного реже встречаются в Рунете.
Эти особенности помогут вам повысить количество подписчиков с блога и выстроить более прочные взаимоотношения с читателями:
1. Главная страница — страница подписки
Как выглядит главная страница среднестатистического блога? Это просто список последних статей. И, хотя это может быть именно тем, что ожидает от главной страницы посетитель, никак не помогает нам генерировать дополнительных подписчиков.
Одна из необычных фишек: превращение главной страницы блога в настоящий лендинг для сбора контактной информации.
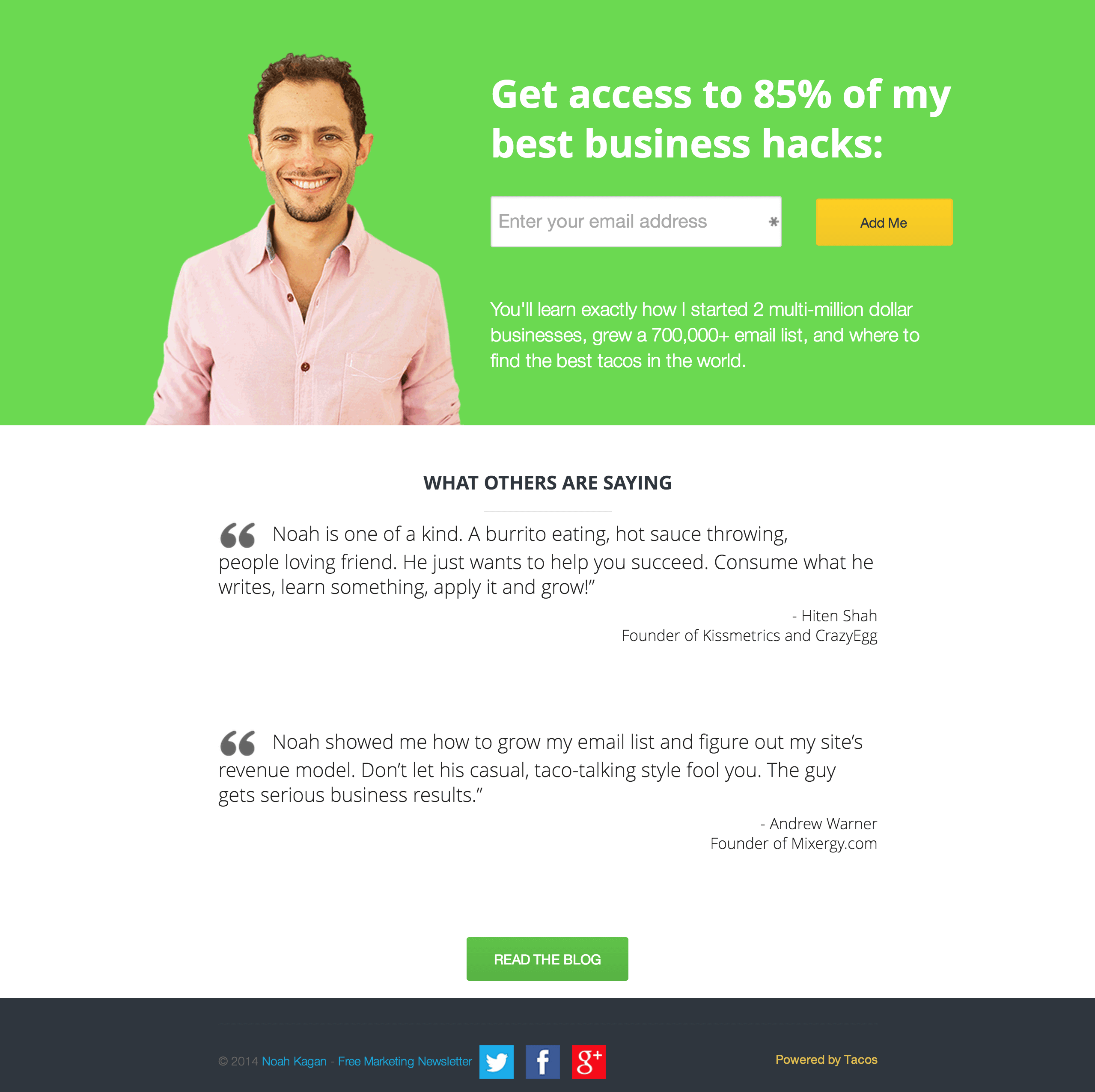
Вот первый пример главной страницы персонального блога:

В шапке мы видим фото владельца этого блога(кстати если у вас компания, можно сделать фото одного из клиентов или подписчиков), заголовок, поле для ввода емайл адреса и подзаголовок. Чуть ниже идут отзывы. То есть самая настоящая страница подписки.
Зеленая кнопочка внизу называется “Читать блог” и ведет уже на список статей.
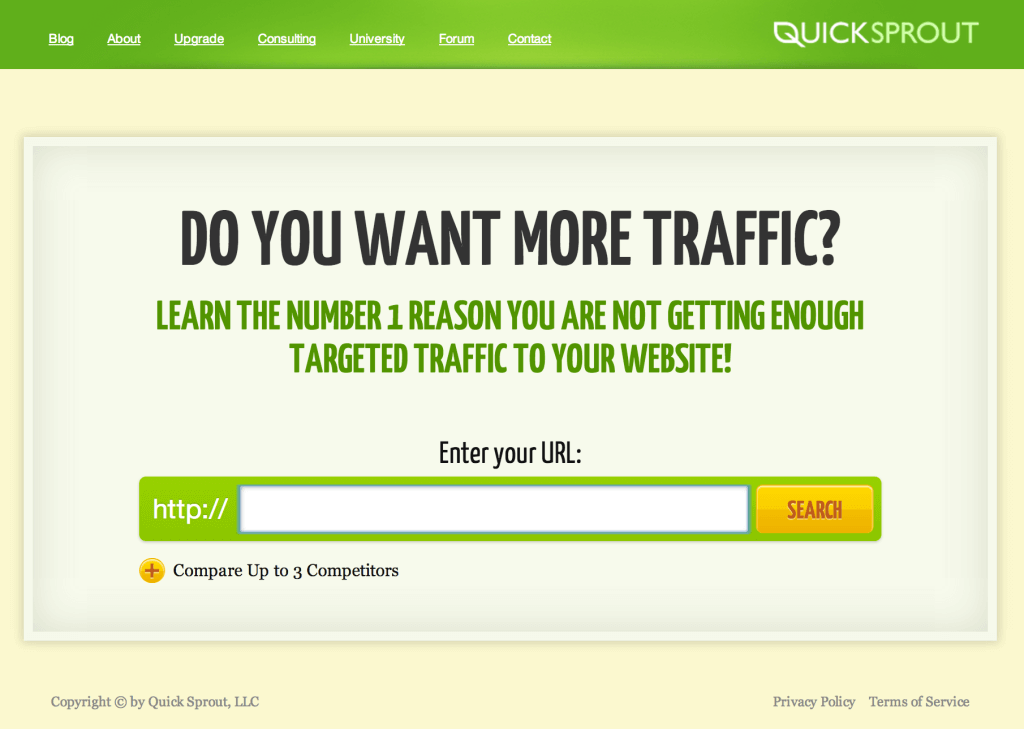
Вот другой пример:

На этом сайте продается курс по увеличению трафика. На главной странице нам предлагают ввести адрес сайта, после чего нам покажут анализ нашего сайта и рекомендации по улучшению.
Сверху же сайта появится полоска с рекламой платного курса, а чтобы скачать PDF с анализом сайта — необходимо ввести емайл, что можно использовать для подписки. В сам блог можно попасть из меню сверху.
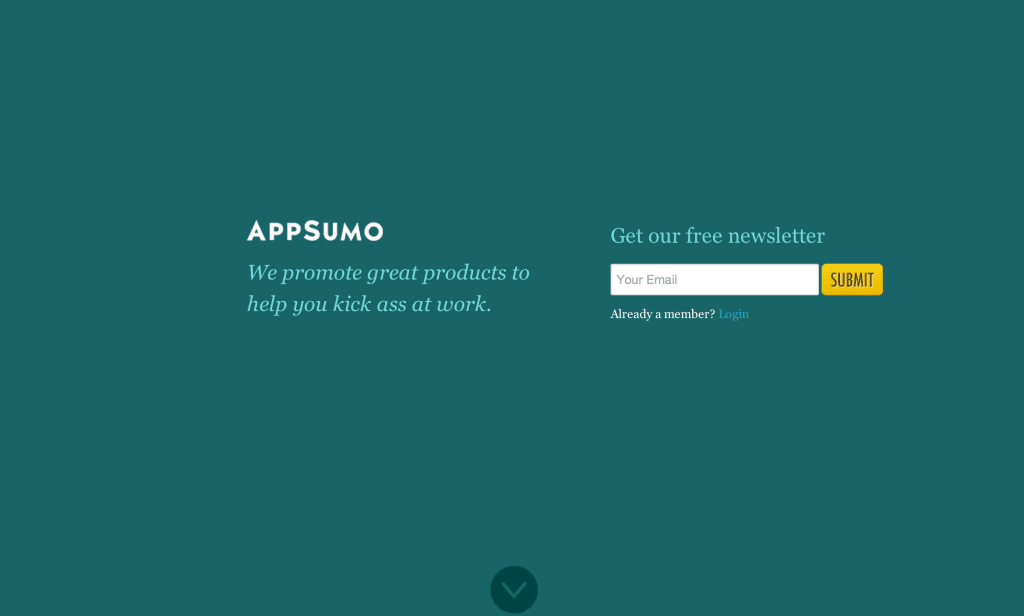
Вот еще один, не так хорошо выглядящий, пример(потому что сделан через плагин а не руками):

Если вы думаете что это все, и больше ничего на этой странице нет — это не так. Если нажать на стрелку снизу или просто прокрутить страницу вниз, вы увидите самый обычный список статей. Причем прокрутить вверх уже не получится, эта часть страницы просто исчезнет.
2. Очень хорошая читабельность статей
Когда я начал вести свой блог, я, как и большинство начинающий блоггеров, забыл уделить этому время. Но популярные блоги следят за этим очень тщательно.
Например, на блогах, которые вы видели выше, шрифт в статьях не меньше 18 пикселей. А на одном даже 22.
Шрифт меньшего размера читать уже сложнее, и это может искусственно уменьшить количество тех, кто читает ваши статьи, вместо того чтобы просматривать.
Кроме самого размера, становится популярно использовать шрифты, которые не поддерживаются браузерами по-умолчанию. Это тоже помогает сделать читабельность лучше, потому что не у всех стандартных шрифтов с этим хорошо.
Если хотите увидеть вживую пример по-настоящему приятного для чтения блога, это безусловно copyblogger.com.
3. Призыв к действию в конце каждой статьи
Самое популярное место для рекламы продуктов или рассылки на блоге – это конечно же боковая панель, которая еще называется сайд-баром.
Но дело в том, что если посетителя интересует только статья, он может и не заметить боковую часть. Мало того, у людей, которые часто заходят на блоги где много не нужной им рекламы вырабатывается еще и слепота к правой части(если не верите, наберите в поисковике “баннерная слепота”, это, по-сути, ее продолжение).
Поэтому, если вы хотите получать максимальное количество подписчиков, то, кроме всплывающего окна с предложением о подписке, вам стоит добавить призыв к действию в конце каждой статьи.
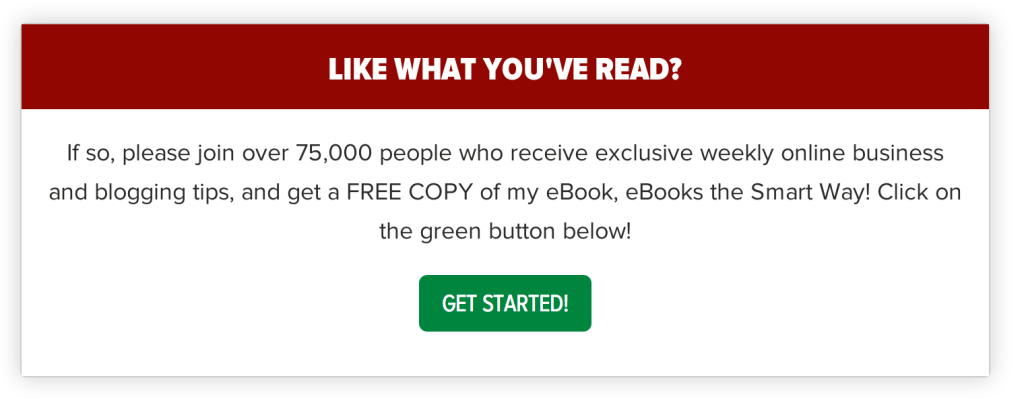
Он может выглядит например вот так:

Там написано что-то в духе “Понравилось то, что прочитали? Тогда присоединяйтесь и получите бесплатную электронную книжку”, но более красиво.
При нажатии на зеленую кнопку выскакивает самое обычное всплывающее окно, с предложением ввести имя и емайл.
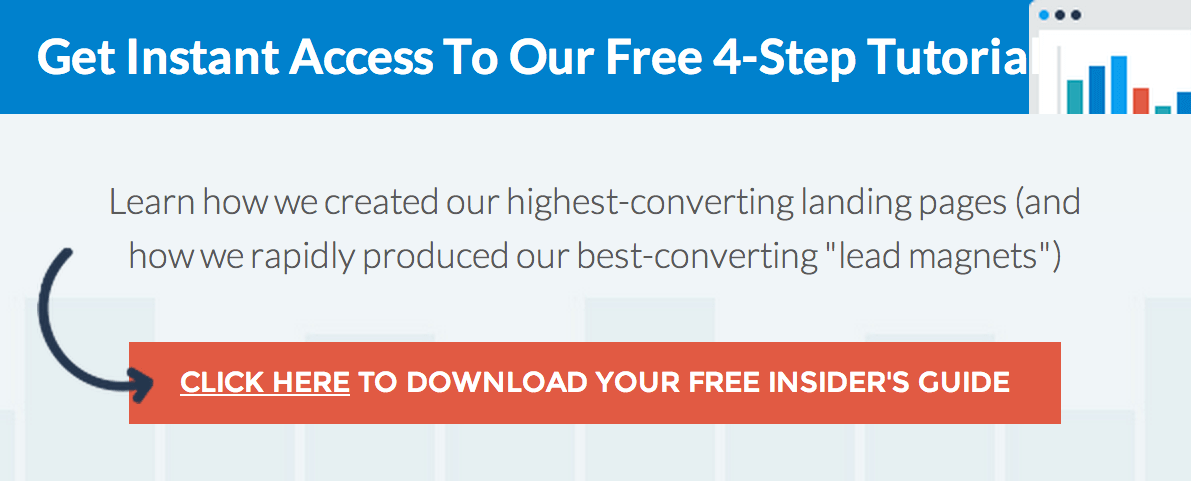
Вот еще пример:

Здесь уже предлагается скачать конкретный 4-х шаговый отчет. После нажатия на кнопку так же всплывает окошко с предложением ввести емайл.
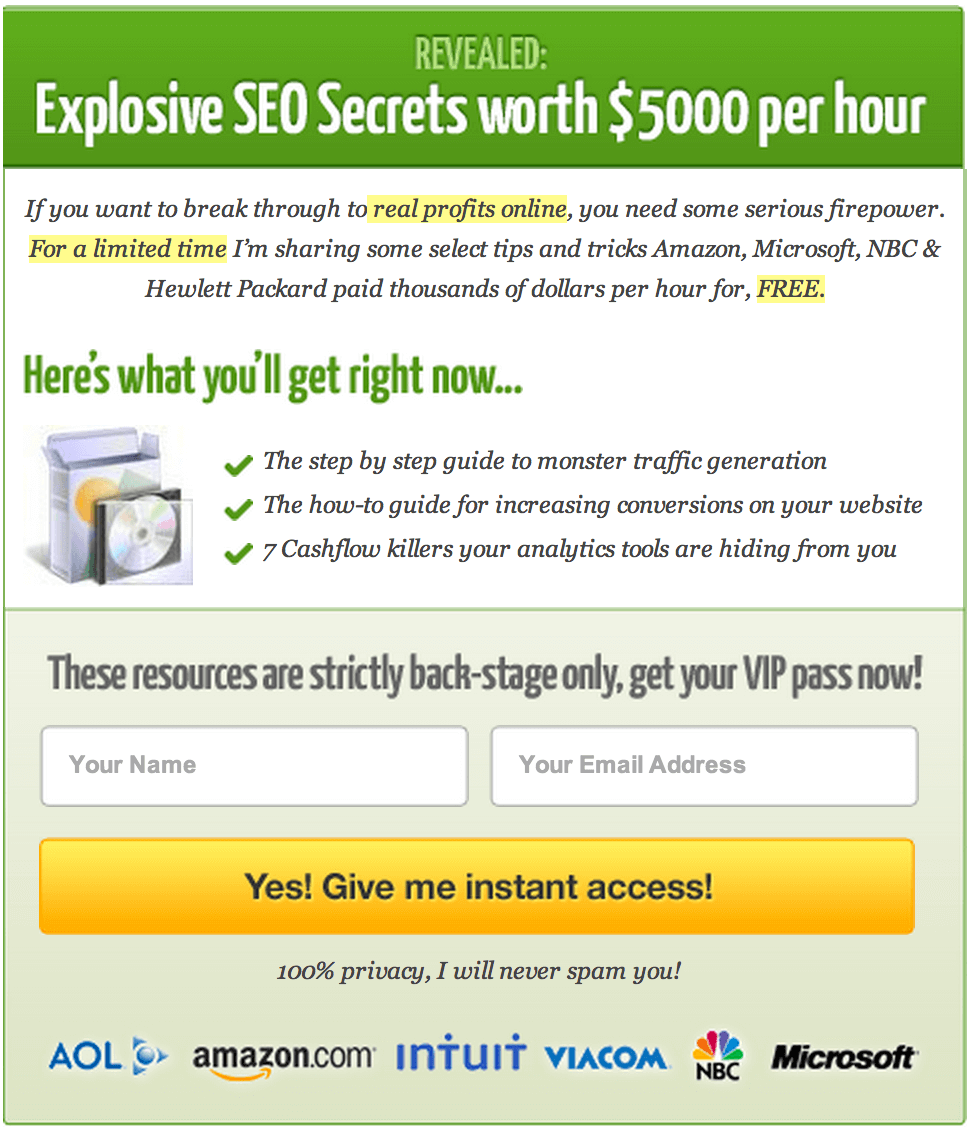
Но, самое главное, на чем я хочу заострить внимание: не бойтесь делать блок с призывом к действию огромным.
Лично я всегда думал, что призыв к действию должен быть всегда компактным, например как на картинках выше. Какое же было мое удивление, когда я обнаружил что даже гигантский блок во весь экран моего ноутбука абсолютно не мешает:

Казалось, что такой размер будет мешать читать комментарии, которые идут под статьей, и, соответственно отодвинуты вниз этим блоком. Оказывается, это совсем не так, никакого дискомфорта прокрутка до комментариев у меня не создает.
Мало того, блог на котором этот призыв стоит, получает очень много комментариев к каждой статье.
Теперь о самом призыве. В отличии от предыдущих, в которых описание “бесплатности” было в очень сокращенном формате, здесь разошлись на полную: есть и заголовок, и описание, и список того что подписчик получит подписавшись, и даже логотипы компаний, с которыми работал автор, для увеличения доверия.
Практически настоящая страница подписки. Но плотно сжатая.
Если у вас несколько продуктов или рассылок, то стоит подбирать призывы к действию к теме статьи. Например, если у вас 2 продукта: по диете и тренировкам, то к статье о тренировках можно предложить подписку на курс по тренировкам. А к статье в рецептами — по диете. Это поможет увеличить конверсию.
4. Информация об авторе на странице со статьей
Не так много людей посещает вашу отдельную страницу “Об авторе”. На главной же, как мы уже поняли, место у нас теперь занято лендингом, собирающим подписчиков.
С другой стороны, намного приятнее читать интересный блог, когда ты знаешь автора в лицо, и кто он такой, это я прочувствовал на себе.
Где же разместить информацию об авторе? У нас остаются 2 места: в панельке справа и под статьей. Под статьей у нас уже есть призыв к действию, поэтому “сайдбар” – идеальный вариант.
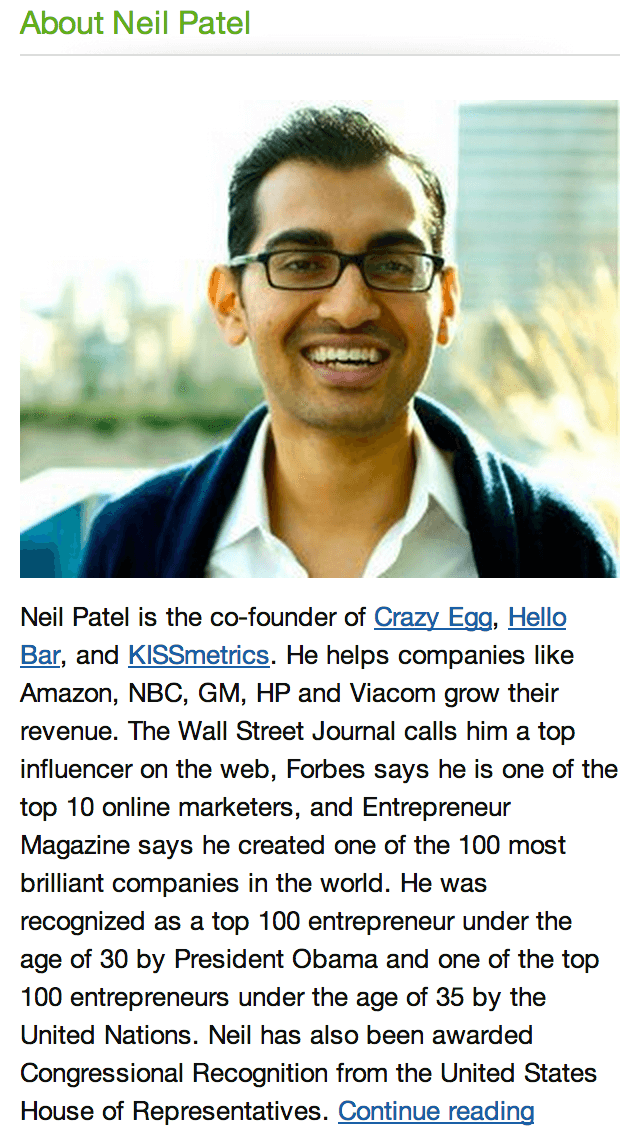
Давайте посмотрим на примеры:

Здесь можно отменить величину фото автора. Вместо малозаметной аватарки мы видим крупное фото. В описании есть информация о том какие компании принадлежат автору, с какими он работал и что писали о нем в журналах, а также какие награды он получил.
То есть информация которая указывает на авторитет автора, что помогает выделить его блог на фоне конкурентов.
В конце есть ссылка, которая и ведет на ту самую страницу “Об авторе”.
Еще один пример:

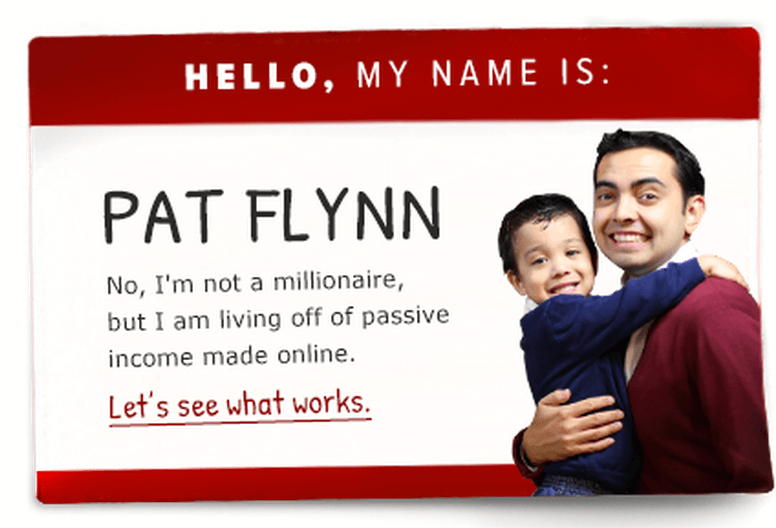
Здесь наоборот, вместо того, чтобы нагонять значимость, автор старается показать, что он всего лишь обычный отец семейства. Этот блог о пассивном доходе, и в описании сказано в духе “Нет, я не миллионер, но я живу на пассивный доход, который я получаю в интернете”.
Менее персональные блоги, где несколько авторов, обычно помещают блок с информацией об авторе ниже призыва к действию. Вот пример:

Кстати, если у вас несколько авторов – ничто не мешает вам показывать автора и в сайдбаре, правда нужно не забыть сделать так, чтобы он менялся, в зависимости от статьи, которую читает посетитель.
В этом блоке, вы можете увидеть ссылку на Google+. В основном эту ссылку публиковали там для подтверждения авторства в Google. Раньше это позволяло выводить фото автора прямо в поиске, но теперь выводит только имя.
Кстати, а вы заметили сходство всех фотографий авторов? Кроме того что все они качественные, есть еще одна деталь. Они все улыбаются. Учитывайте это, когда будете подбирать свою фотографию.
Заключение
Применение первого и третьего пунктов принесет вам больше подписчиков и покупателей. Применение же второго и четвертого – сделает вашу аудиторию более лояльной и больше человек будет читать ваши статьи до конца.
И, чтобы помочь вам применить на практике эти фишки, хочу дать краткую инструкцию для Worpress:
Чтобы настроить лендинг на главной блога, достаточно вместо списка статей отображать статичную страницу. Это можно сделать зайдя в “Настройки” → “Чтение”.
Добавить призыв к действию, опять же, в вордпрессе можно сделать зайдя во “Внешний вид” → “Виджеты”. Если ваша тема поддерживает добавление виджета в конец статьи — это то что нам нужно. Добавляем текстовый виджет перетаскиванием, и пишем в нем наш призыв.
То же самое с блоком “Об авторе” в боковой панельке.
Чтобы изменить размер шрифта и его другие параметры, легче всего попросить знающего человека на фрилансе. Лично я сделал сам за минут 15, потому что работал раньше программистом:)





36 Responses to 4 способа сделать ваш блог эффективнее