Инструкция как добавить чат или онлайн-консультанта на сайт
Виджет чата, или, как его еще называют, онлайн-консультанта, это отличный инструмент повышения конверсии и продаж на вашем сайте.
Учитывая, что это можно сделать абсолютно бесплатно, вопрос стоит не в том, стоит ли это сделать, а как именно добавить чат на сайт?
1. Выбираем сервис чата
Сервисов онлайн консультантов сейчас достаточно много. Я нашел 13 таких сервисов и сделал обзор на них здесь. Рекомендую его посмотреть и выбрать подходящий.
Для этой статьи я выбрал 3 сервиса, которые я бы вам порекомендовал:
- Talk-me – отличный функционал, отличные варианты оформления виджета на сайте, лучший бесплатный тариф (3 оператора), но есть большой минус: на платных тарифах ограничение только на один сайт.
- JivoSite – отличный функционал, меньше вариантов по оформлению кнопки чата. И тоже есть бесплатный тариф.
- Chatra – неплохой функционал, очень приятный минималистичный интерфейс, есть бесплатный тариф.
Кстати, почему сервисы, а не какие-то скрипты или плагины? Просто это самый легкий и удобный вариант.
У сервисов есть приложения для компьютеров и мобильных телефонов, чтобы отвечать на вопросы посетителей было удобно. Да и поддерживать их работу вам самостоятельно не нужно. У большинства есть бесплатные тарифы, а платные не такие дорогие. В общем, это оптимальный вариант.
2. Регистрируемся
Для описания процесса регистрации и настройки чата на сайте я выберу JivoSite как средний вариант, там и бесплатный тариф неплох, и платный не ограничен одним сайтом.
Да и процесс настройки чата в “Живо” самый простой:
Открываем страницу регистрации.
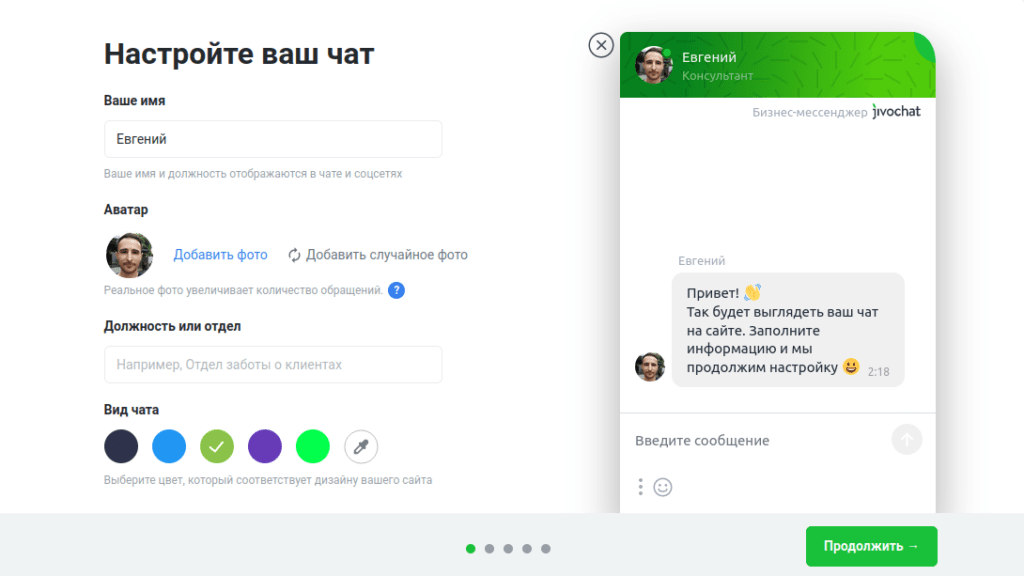
После ввода емайла и пароля для регистрации вы сразу попадете на экран быстрой настройки чата. Все, что мы тут заполняем, можно изменить и настроить получше в настройках позже.
Заполняем имя, загружаем фото (или аватар, он будет отображаться в чате, если вы будете отвечать там посетителям), можно заполнить должность, и после этого выбираем цвет под оформление вашего сайта. Нажав пипетку, можно выбрать любой цвет.
Кстати, если вам не нравится фоновый рисунок, который меняется с цветом (на скриншоте выше это линии на зеленом фоне), его потом можно будет изменить. Так что не обращайте внимание на него.
После того как все готово, нажимаем “Продолжить”.
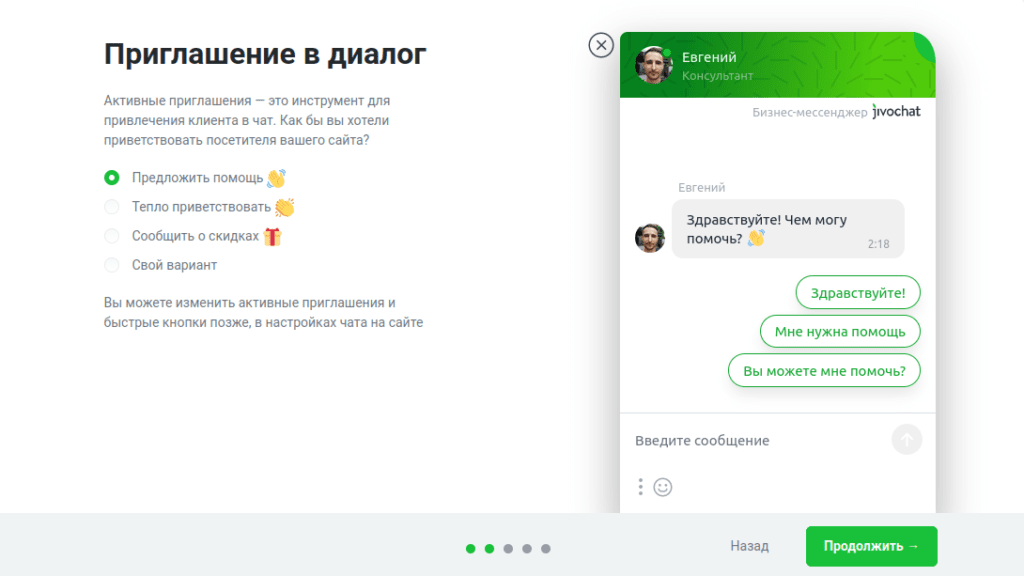
Далее настраиваем приглашение в диалог, это полезно и увеличивает кол-во обращений в чате. Но работать на бесплатном тарифе не будет:
Если у вас какие-то скидки скоро – выберите вариант со скидками. Иначе все зависит от тематики вашего сайта. После этого нажмите “Продолжить”.
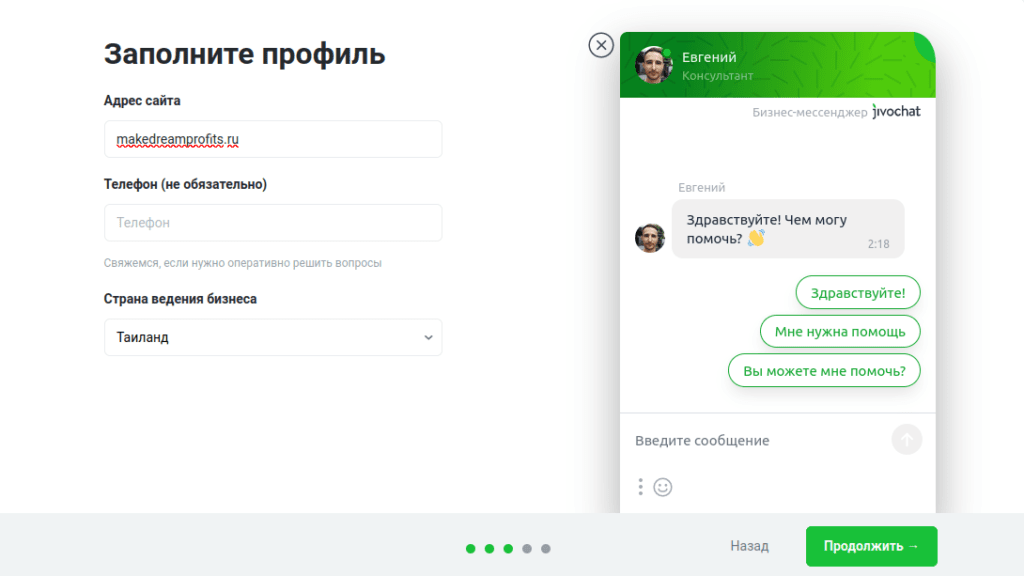
Тут все просто, введите адрес домена, на котором хотите установить чат. Если их несколько, введите любой, потом добавите остальные.
После этого жмите “Продолжить”.
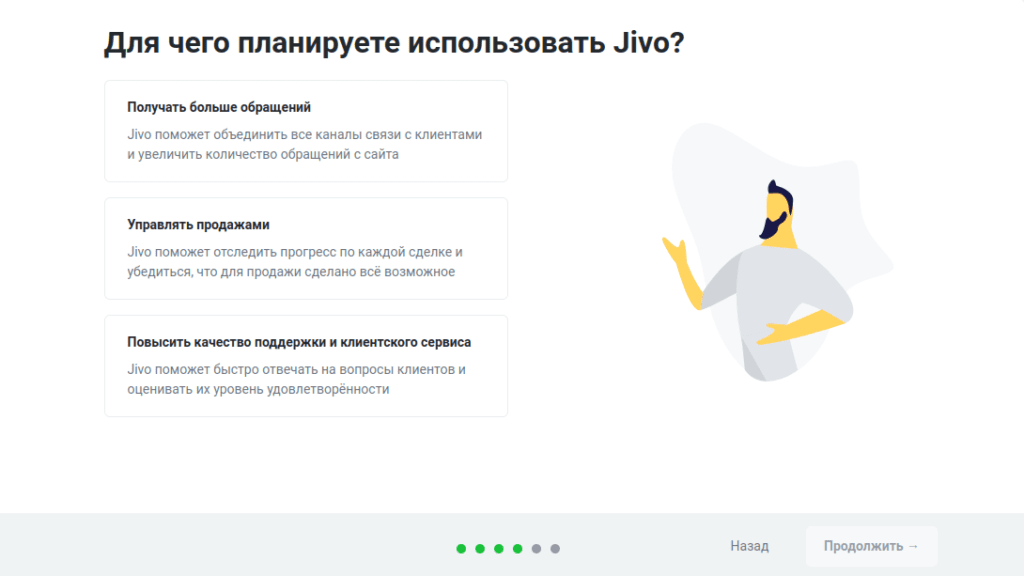
Тут выбираете любой вариант, это их опрос просто, и жмете “Продолжить”.
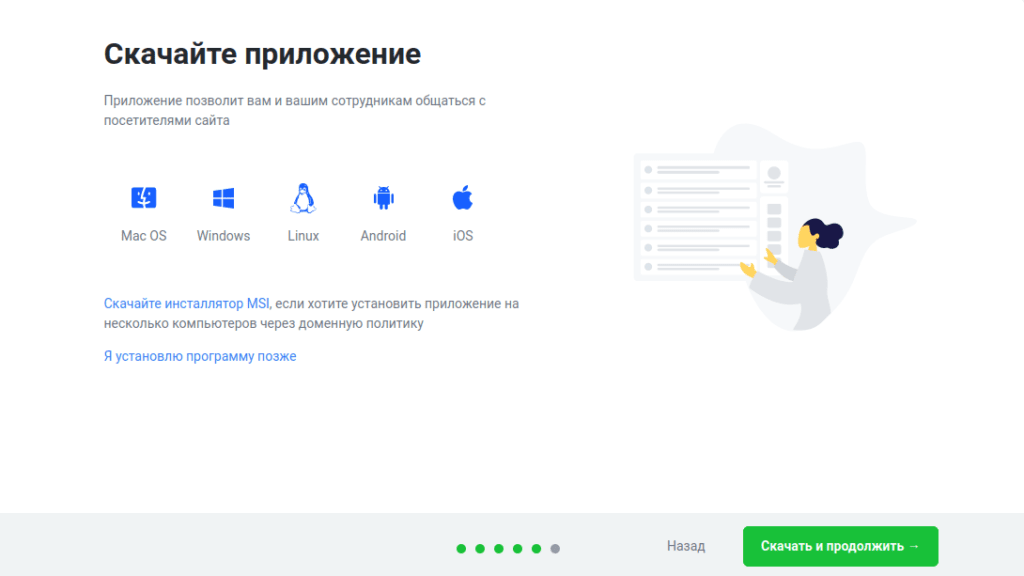
Далее нам предложат скачать приложение для ответов в чате:
Для компьютеров качать на самом деле необязательно, так как есть веб-версия, где можно отвечать на вопросы в браузере.
Но я рекомендую вам скачать приложение и на компьютер и на телефон:
- На компьютер – так удобнее видеть, сколько обращений не отвечено (ярлык) и не мешает одновременно с перепиской пользоваться браузером.
- На телефон – если вы отошли от компьютера, так вы все равно сможете ответить на сообщение, плюс двойное уведомление, чтобы точно не пропустили ничего.
После этого жмете “Скачать и продолжить”.
3. Устанавливаем код на сайт
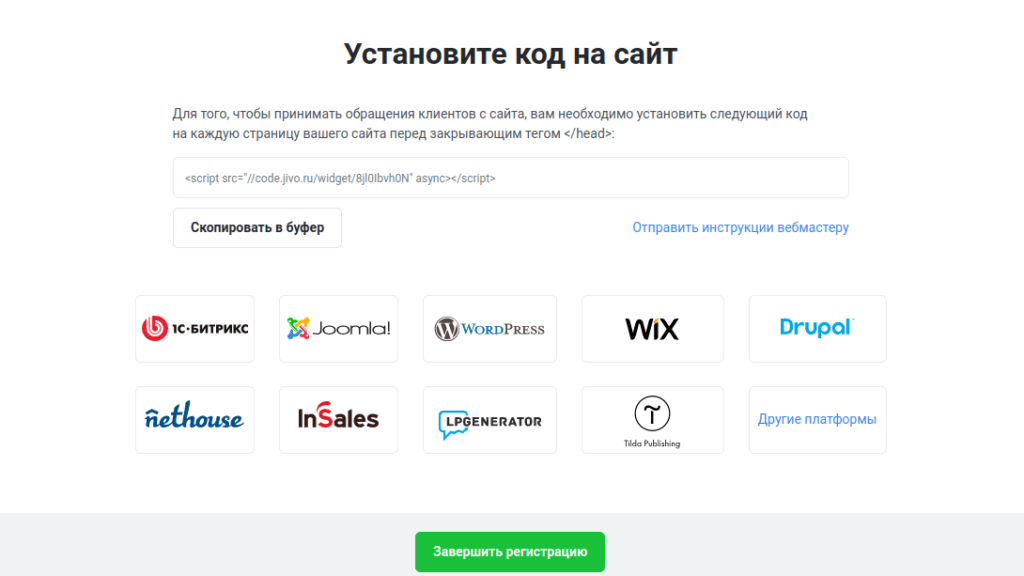
На следующем экране вы увидите предложение установки на сайт:
Как видите, там есть иконки самых популярных систем управления сайтами. Нажмите на них и получите подробную инструкцию по установке.
Потому что, в зависимости от того, что вы используете для управления своим сайтом, способ установки кода будет отличаться.
Если вашей системы управления сайтом там нет, самый универсальный способ это набрать в поиске “вставить html %название системы управления сайтом%”
Вот пару инструкций, которые нашел таким способом: WordPress, Tilda, 1C Битрикс.
Если вы не знаете, какая у вас система управления сайтом, спросите того, кто ее устанавливал. А если вы ничего не устанавливали, значит, у вас конструктор сайта и его название и есть название системы управления.
После установки нажмите “Завершить регистрацию”.
4. Настраиваем чат
Теперь вам нужно подтвердить аккаунт, нажав на “подтвердить ваш email адрес” сверху сайта:

После нажатия придет письмо с кодом, который нужно ввести. После этого вам активируется на 14 дней пробная версия. После истечения 14 дней ваш тариф перейдет на бесплатный, если не оплатите платный тариф.
Если вы установили код на сайт, вы увидите такую “кнопку” чата на сайте:

Допустим, вам она не очень нравится, или не нравится текст на ней. Давайте ее поправим.
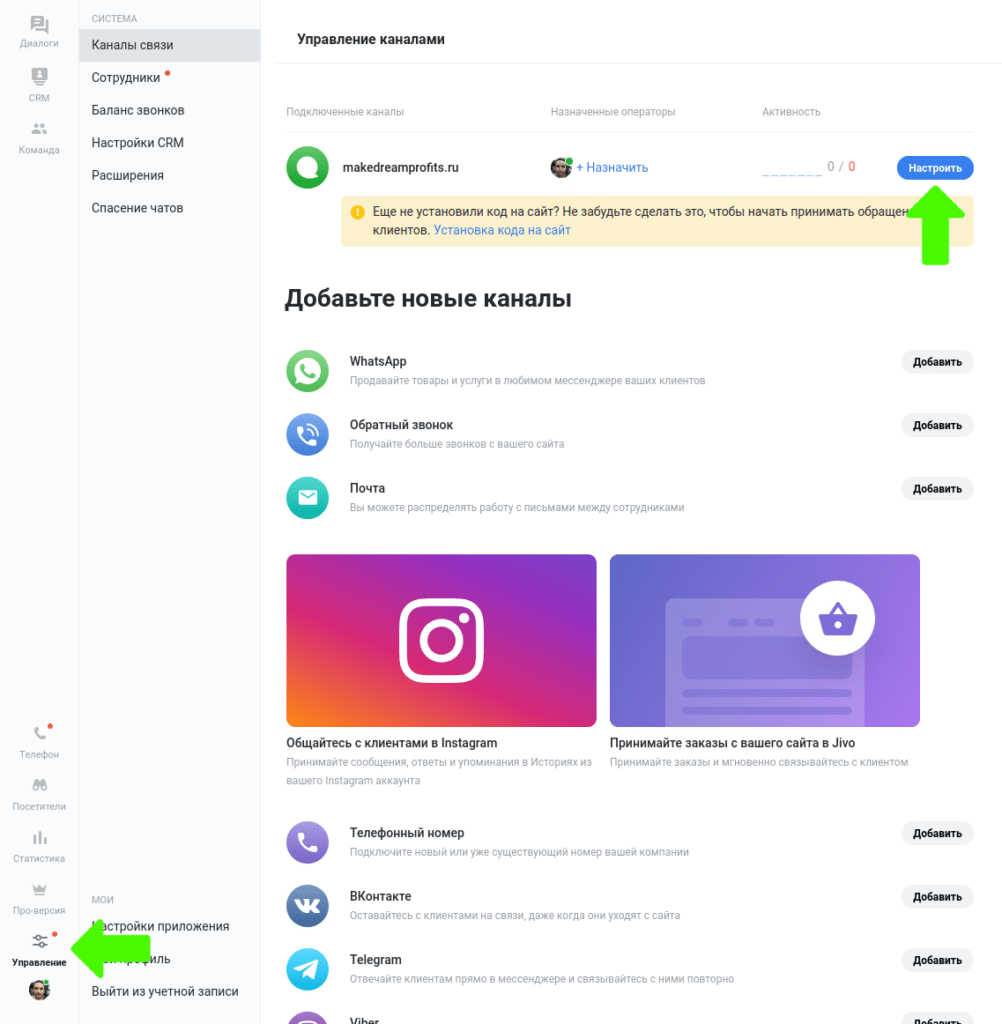
Внизу нажимаем “Управление”, вы сразу попадете в “Каналы связи”, после этого найдите ваш сайт и, напротив, нажмите “Настроить”:
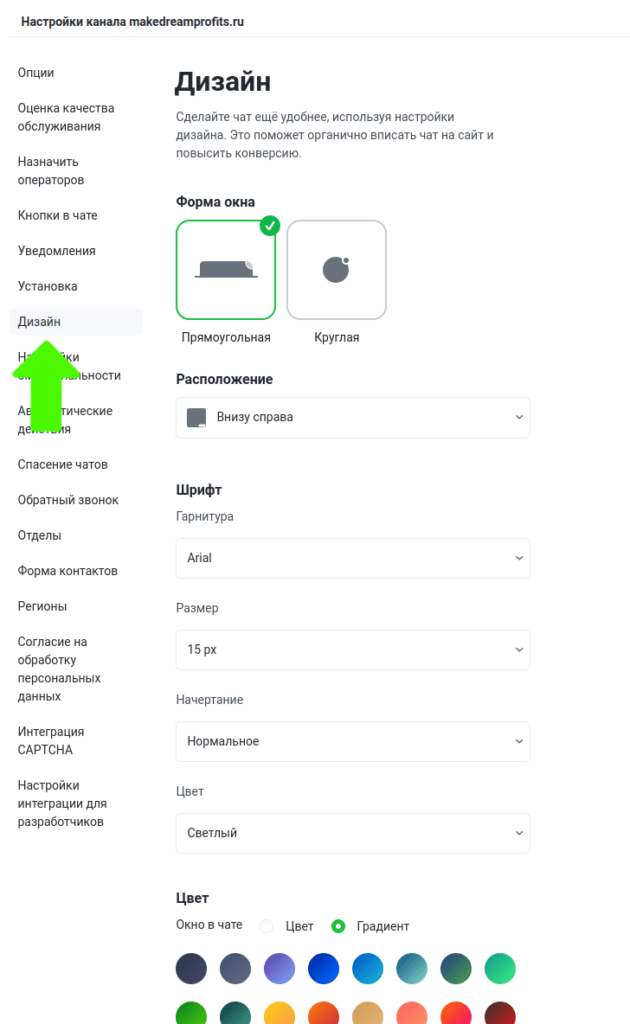
После этого найдите пункт “Дизайн” в меню слева и перейдите туда:
Тут вы сможете поменять форму окна, например, переключить на круглую, изменить шрифт и цвет по желанию.
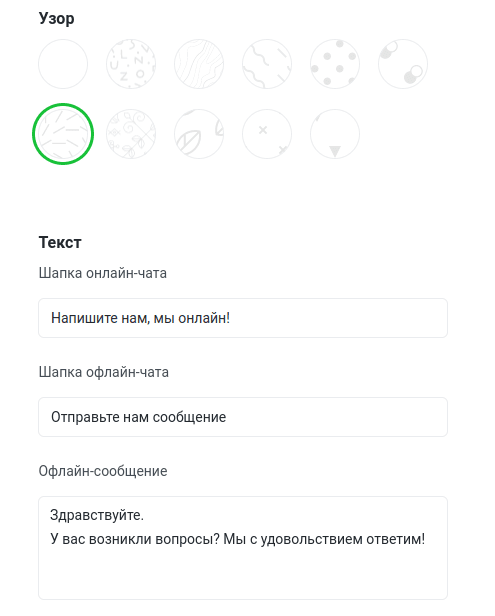
Кстати, помните, я говорил про тот фоновый рисунок при выборе цвета? Если прокрутите настройки ниже, то увидите где его можно изменять:
А под ним можно изменить текст, который написан на виджете, если вы выбрали “Прямоугольный” дизайн.
Что еще интересного есть в меню настроек, кроме “Дизайна”:
- Кнопки в чате – тут можно настроить пару часто задаваемых вопросов. Например, если посетители часто спрашивают, сколько у вас доставка – можете добавить вопрос там.
- Настройки омниканальности – если у вас есть страница ВКонтакте и вы хотите, чтобы посетители могли вам написать и там или в других мессенджерах, там это можно сделать.
- Согласие на обработку персональных данных – там можно включить эту галочку в формах, если вы в РФ.
- Автоматические действия – тут вы можете настроить проактивные приветствия. Например, если посетитель зашел на страницу оформления заказа и сидит там уже минуту, то можно показать чат и предложить помощь!
В общем, походите по всем настройкам и посмотрите, что еще возможно. У JivoSite один из самых больших функционалов.
Если вам более удобен формат видео, то у них есть серия видеоуроков:
Заключение
Теперь на вашем сайте есть симпатичный виджет чата, у вас есть установленные приложения, чтобы отвечать на вопросы. Можете написать сами себе и протестировать, везде ли приходят уведомления о новых сообщениях.
Надеюсь, чат увеличит ваши продажи, а вашим клиентам упростит жизнь. Удачи 🙂