Как увеличить картинку по клику на WordPress
Если в ваших постах и страницах есть скриншоты и другие картинки, которые посетителям было бы желательно посмотреть подробно, возникает проблема.
С одной стороны, не хочется их сильно увеличивать, чтобы сделать пост более компактным, с другой, дать возможность их увеличить.
Этим мы и займемся в этой статье, сначала настроим открытие большой картинки по нажатию без плагинов. А потом добавим плагин, который автоматически будет открывать их в модальном окне без открытия новой вкладки.
1. Настраиваем ссылку на открытие большой версии картинки
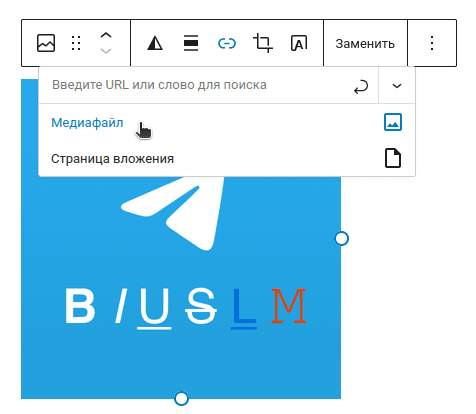
В редакторе поста или страницы жмете на блок картинки, и в появившемся тулбаре выбираете “Вставить ссылку” (иконка цепочки). После этого выбираете “Медиафайл”.

Все хорошо, только при нажатии на такую картинку, ее увеличенная версия откроется прямо на месте вашей страницы.
Давайте исправим это, открыв ее на новой вкладке, чтобы посетитель не потерял наш сайт.
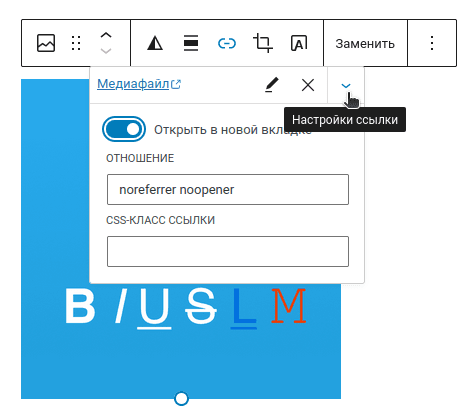
После нажатия на иконку ссылки сбоку есть маленькая стрелочка. Нажмите на ее и в открывшемся меню включите “Открыть в новой вкладке”:

Стало намного лучше!
2. Настраиваем открытие картинки в модальном окне, вместо вкладки
Теперь мы сделаем, чтобы наше увеличенное изображение открывалось прямо на той же странице, но в специальном виджете: модальном окне.
Проще всего это сделать, установив специальный плагин, который всю работу возьмет на себя.
Я выбрал себе вот этот: Lightbox & Modal Popup WordPress Plugin – FooBox
Можете скопировать название и в поиске плагинов в админке найти его и установить. Вот как выглядит это окошко, нажмите на картинку ниже:
Если после установки плагина и обновления страницы картинки автоматически не стали открываться в подобном окне, убедитесь, что вы вставили картинку через стандартный блок в Вордпрессе, а не какой-нибудь от плагина, типа Spectra.
Если вам не нравится модальное окно этого плагина, то я нашел вам еще 3 альтернативы. Ниже их названия и пример того, как выглядят их модальные окошки:
Вы можете нажать на каждую картинку, чтобы посмотреть поближе.
Заключение
Теперь наши посты и страницы остались компактными, а посетитель получил возможно просмотреть картинки максимально детально. Не вредя удобству пользования вашим сайтом!
Кстати, если вы будете менять плагин для модальных окон (может, найдете в будущем получше), картинки временно будут открываться в новой вкладке (до того как вы активируете другой плагин). Как мы настроили на первом шаге. Что намного лучше открытия в той же вкладке, что и ваш сайт.
Если у вас что-то будет не получаться или какой-то плагин перестанет работать, буду рад увидеть комментарий от вас ниже!