Как установить всплывающее окно на сайт: Пошаговая Инструкция
Всплывающие окна на сайте (или модальные окна или попапы) – это один из самых эффективных способов собирать базу контактов. Рассылки на емайл адреса или телефоны посетителей недорого стоят и приносят много дополнительных продаж.
Кроме того, во всплывающих окнах вы можете раздавать купоны, разыгрывать их, выводить информацию о недавних покупках и многое другое.
Теперь добавьте к этому, что есть способы показывать такие окна не мешая пользоваться сайтом и вы получаете инструмент маркетинга, который можно порекомендовать любому сайту!
В этой статье я покажу, как установить и настроить самое популярное всплывающее окно: посередине экрана (в простонародье “попап“). Оно дает лучшую конверсию. Но важно им не злоупотреблять. Поэтому мы начнем с него, а потом вы добавите уже другие окна самостоятельно.
Откуда достать скрипт всплывающего окна для сайта?
- Написать самому/заказать у программиста. Этот вариант подходит средним компаниям и больше, самый гибкий вариант, но дорогой, так как каждое изменение будет занимать больше времени.
- Использовать чьи-то наработки. Если у вас есть знания HTML и JavaScript, то этот вариант вам подойдет, вот примеры. Можете скопировать один понравившийся и изменить как хотите.
- Использовать специализированный сервис/плагин. Это самый простой вариант, есть специализированные сервисы всплывающих окон для сайта, а также создание всплывающих окон есть в некоторых конструкторах сайта и сервисах рассылки.
Последний вариант позволяет нам управлять окнами наиболее гибко, не тратя на это кучу времени, поэтому, для примера, я буду использовать наш сервис для создания таких окон: JumpOut.
Он поддерживает большинство всех возможных типов всплывающих окон, и у него есть бесплатный тариф. А платные тарифы в целом дешевле конкурентов.
Если вам по каким-то причинам он не понравится, то вот еще пару сервисов: EnvyBox и LeadGenic. Процесс создания и настройки всплывающих окон там очень похожий, поэтому можете ориентироваться на эту инструкцию.
1. Создаем и активируем аккаунт
Перейдите на страницу регистрации и заполните форму. После ее отправки вам на почту придет ссылка с активацией аккаунта – ее нужно нажать, до этого созданное ниже окно не будет работать на вашем сайте.
Вы сразу получите пробную версию максимального тарифа, поменять тариф на бесплатный или подешевле(минимум 199 руб./мес.) можно будет потом вот тут. Сейчас в этом смысла нет.
2. Устанавливаем код на сайт
Чтобы окно, которое мы создадим, заработало у вас на сайте, нужно установить код сервиса на сайт. Сделать это нужно всего один раз.
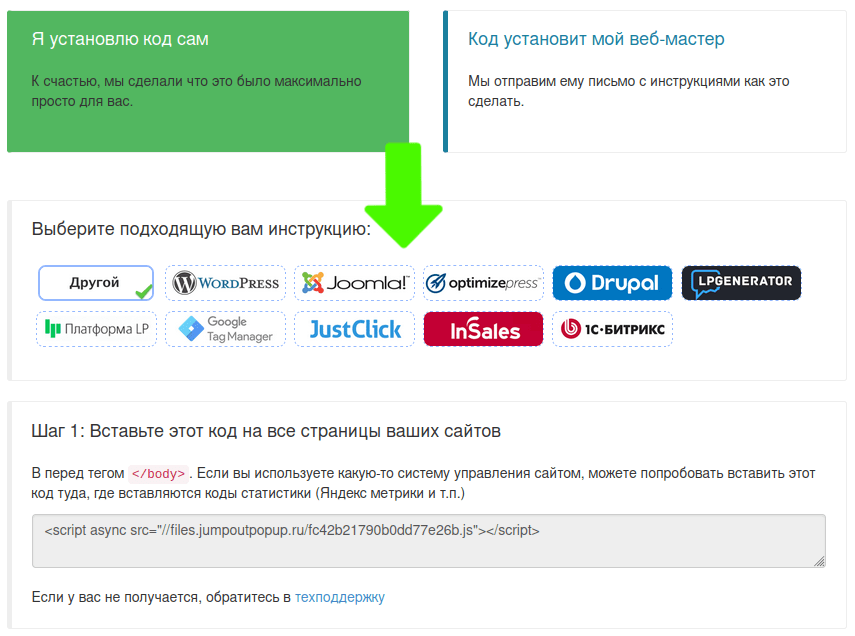
Перейдите в раздел установки кода, если будете устанавливать код сами (что наиболее вероятно), нажмите “Я установлю код сам”.
Там вы увидите код и логотипы разных систем управления сайтами и сервисов:

Например, если вы пользуетесь WordPress, нажмите на картинку с логотипом WordPress и получите подробные инструкции как установить код на нем.
Иначе вам стоит набрать в поиске Яндекса или Google что-то вроде как вставить HTML код *название того, на чем работает ваш сайт* и вы скорее всего найдете статью, о том, как это сделать (например, “как вставить HTML код Тильда”).
Либо, можно попросить помощи у поддержки сервиса, на котором работает ваш сайт, или поддержки у JumpOut.
3. Выбираем тип окна и создаем его
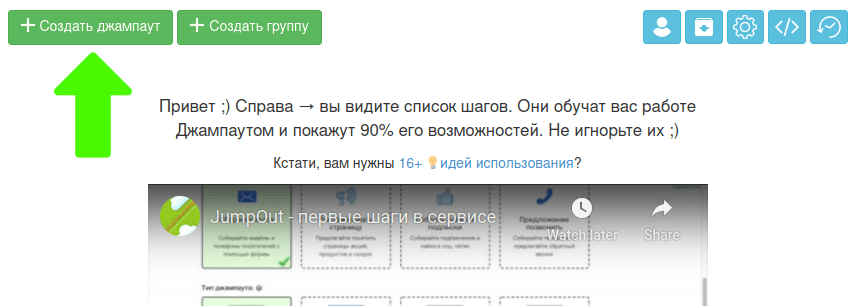
После того как вы попадете в свой аккаунт, вы увидите вот такую картину:

Нажмите зеленую кнопку “Создать джампаут”.
Кстати, то видео, что там посередине, я рекомендую посмотреть, там тоже объясняется, как пользоваться сервисом (или можно нажать на его название и просмотреть на YouTube позже).
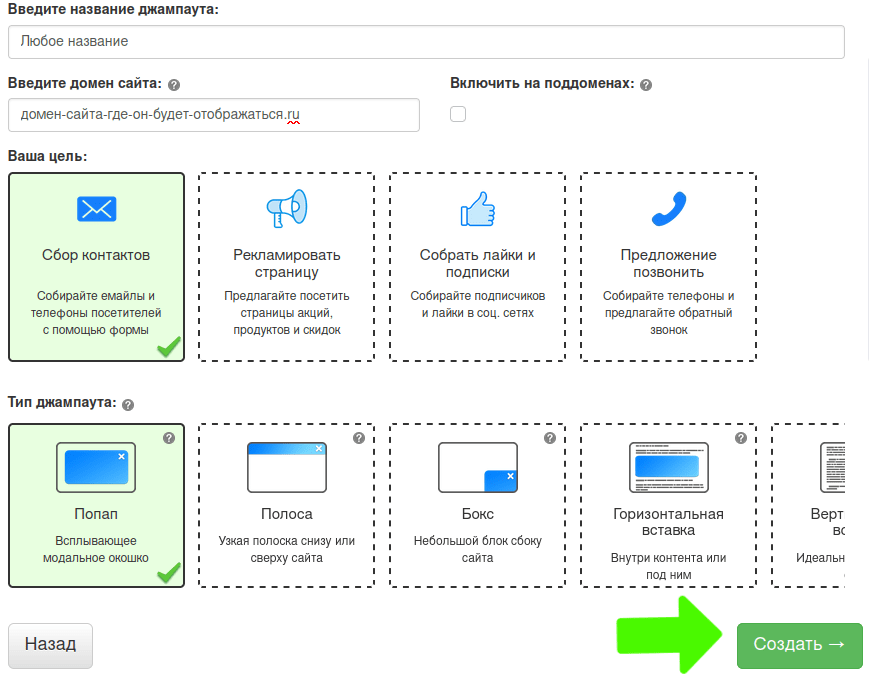
После этого вы увидите экран создания всплывающего окна:

Название – любое название, обычно я пишу то, что окно делает, например, “скидка 10% новым покупателям”.
Домен сайта – доменное имя сайта, где окно будет показываться. Если вы укажете там домен чужого сайта, на вашем окно потом не будет отображаться.
Ваша цель – зависит от того, что вы хотите. Вот два самых важных:
- Сбор контактов. Сбор емайл адресов или телефонов. Во всплывающем окне будет форма, собирающая данные, которые вы хотите, и отправляющая их в ваш сервис рассылки или на ваш емайл или Телеграм.
- Рекламировать страницу. В окне будет кнопка, ведущая на указанную вами страницу сайта. Допустим, у вас есть страница розыгрыша или акции. Вы можете предлагать посетителям посещать ее через этот виджет.
Я выберу сбор контактов (уже выделен по умолчанию на картинке выше), потому что любому сайту полезно собирать базу контактов, чтобы потом делать рассылки.
Тип джампаута – тип создаваемого виджета:
- Попап. Всплывающее окно посередине экрана или на весь экран. Полностью перекрывает сайт и дает максимальную конверсию. Но нельзя показывать часто.
- Бокс. Окошко, всплывающее снизу справа или слева. Оптимальный вариант: не мешает пользоваться сайтом и достаточно заметное.
- Полоса. Полоса сверху или снизу сайта. Иногда менее заметный, чем бокс. Часто используют для вывода важных новостей.
Я выберу “Попап” (уже выделен по умолчанию на картинке выше). Один попап не только не навредит сайту, но и поможет максимально продуктивно собирать контакты наших посетителей. Если его правильно настроить. Что мы и сделаем ниже.
После того как вы все заполнили и выбрали, нажмите кнопку “Создать” внизу.
4. Настраиваем всплывающее окно
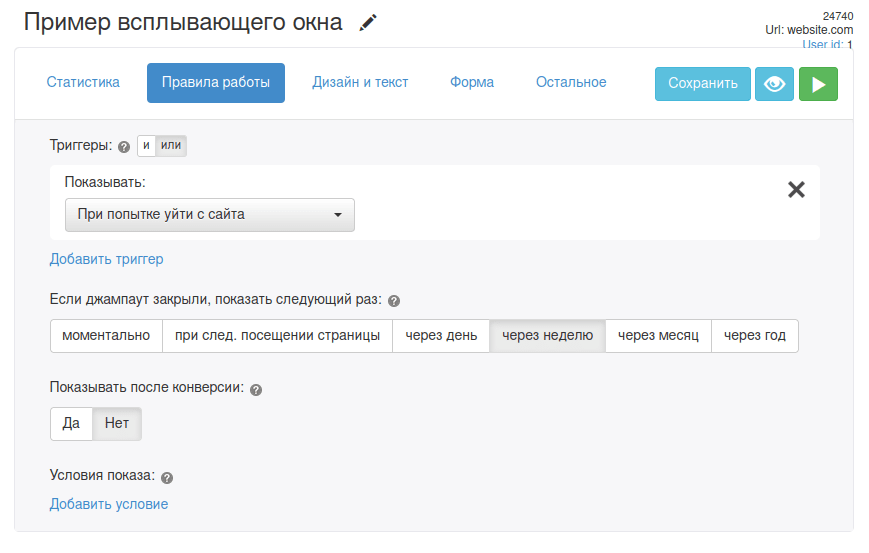
После этого вы попадете в настройки, которые выглядят вот так:

Как видите (сверху) мы сейчас на вкладке “Правила работы”:
- Триггеры – это события, при которых будет отображаться ваше окно.
Я предлагаю как раз оставить выбранным триггер “при попытке уйти с сайта”. В этом случае это окно будет показываться, когда посетитель выводит мышку за пределы сайта сверху, чтобы переключиться на другой сайт или закрыть ваш. Это позволяет нам показывать окно так, чтобы мы не мешали пользоваться вашим сайтом. Идеальный триггер для начала!
Хотите другой триггер – пожалуйста. Видите там маленький значок вопросика около “Триггеры”? Нажмите на него и попадете на страницу с описанием всех триггеров. - Если джампаут закрыли, показать следующий раз – если ваше окно закрыли, значит, посетителю либо не интересно ваше предложение в нем, либо он чем-то занят и не хочет тратить на него время. Я рекомендую оставить выбранный вариант “через неделю”, так как он дает вашему посетителю отдохнуть от окон.
- Показывать после конверсии – так как мы будем собирать контакты посетителей, конверсия в нашем случае – это отправка формы с контактами. Если посетитель уже отправил нам наши контакты, нет нужды показывать окно снова. Оставляем “Нет”.
- Условия показа – если вы хотите показывать окно только на определенных страницах, только на компьютерах (и не показывать на мобильных) и тому подобное, вы можете настроить это нажав “Добавить условие”.
Например, я хочу показывать окно только на главной странице сайта. Я жму “Добавить условие”, выбираю там “Адрес страницы” потом “= равно” и ввожу в поле “/” (без кавычек).
Благодаря ненавязчивому триггеру, что мы выбрали, мы можем показывать окно по всему сайту. Поэтому можно не добавлять никаких условий.
Вкладка “Дизайн и текст”
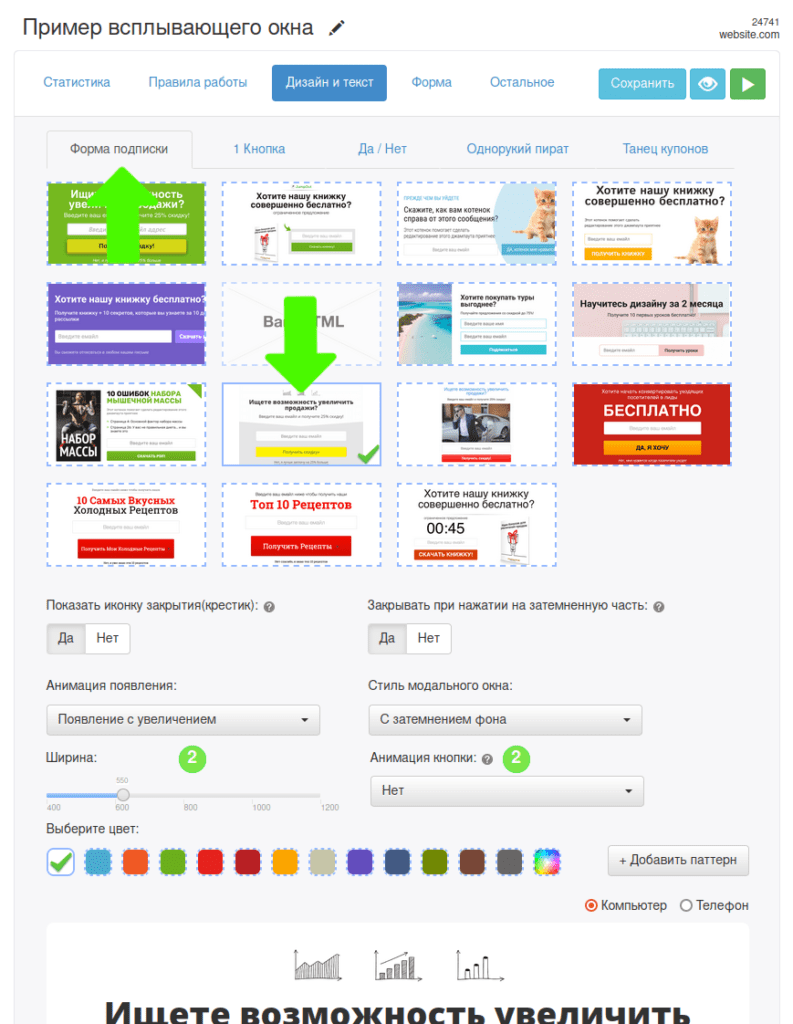
Сверху, где сейчас выбрано “Правила работы”, жмем “Дизайн и текст”. Вы увидите такой экран:

Тут практически все, что связано с дизайном. Только форма редактируется на другой вкладке.
В каталоге шаблонов есть много разных вариантов всплывающих окон. Но я предлагаю новичкам выбрать вкладку шаблонов “Форма подписки” и выбрать шаблон, на который я показал стрелкой на картинке выше.
Он самый простой для редактирования и там не нужно подбирать никаких картинок. Но, если вы хотите с картинкой, пожалуйста, выберите любой с картинкой, ее можно поменять.
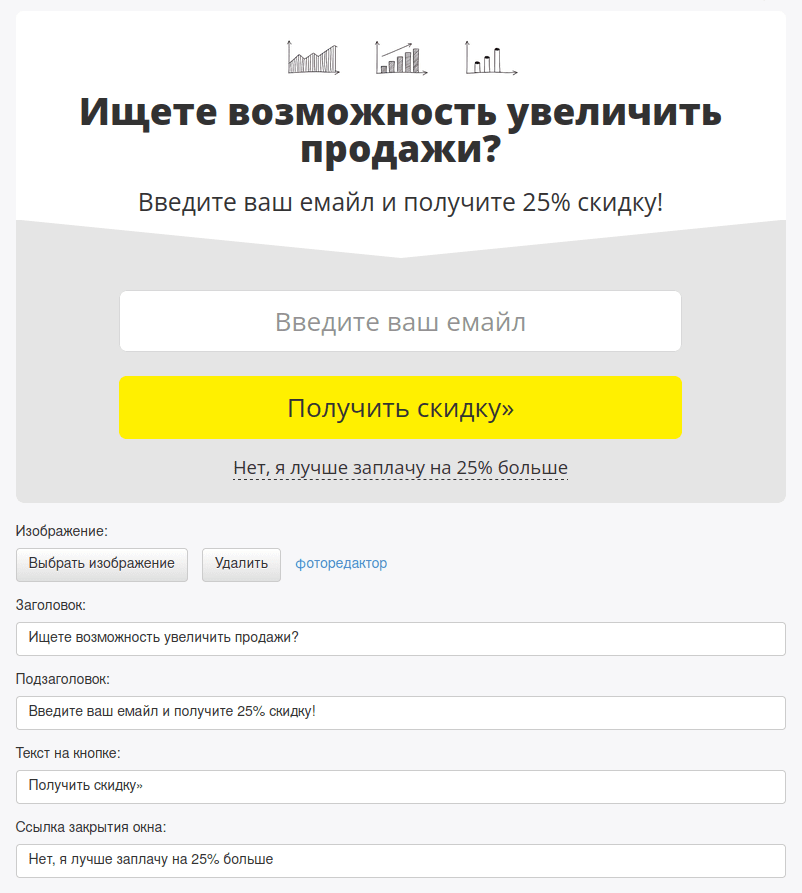
После этого нам нужно сфокусироваться на тексте нашего всплывающего окна. Прокрутите страницу чуть ниже, до того как увидите вот такое:

Вы будете собирать емайлы для вашей рассылки? Опишите посетителю преимущества подписки на вашу рассылку. Что интересного он узнает или получит от вашей рассылки.
Хотите собирать телефоны для рассылки СМС об акциях? Опишите уникальность ваших акций и что посетитель получит уникального, когда подпишется. Поле телефона мы добавим позже.
Не думайте долго, сразу начинайте писать, если первый вариант не понравится, сохраните виджет и создайте еще один и в нем напишите другой текст. Так, у вас накопится несколько вариантов, из которых вы сможете выбрать достойный. Или сравнить их с друг другом по эффективности.
Текст можно редактировать не только через поля формы, что вы видите на картинке выше, но и просто нажав на текст в окне. Там появится курсор редактирования текста:
Изображение, что там выбрано, если оно не подходит к тексту вашего предложения, можно удалить, нажав на кнопку “Удалить” рядом с ним. Ну или найти подходящее и загрузить, нажав кнопку “Выбрать изображение”.
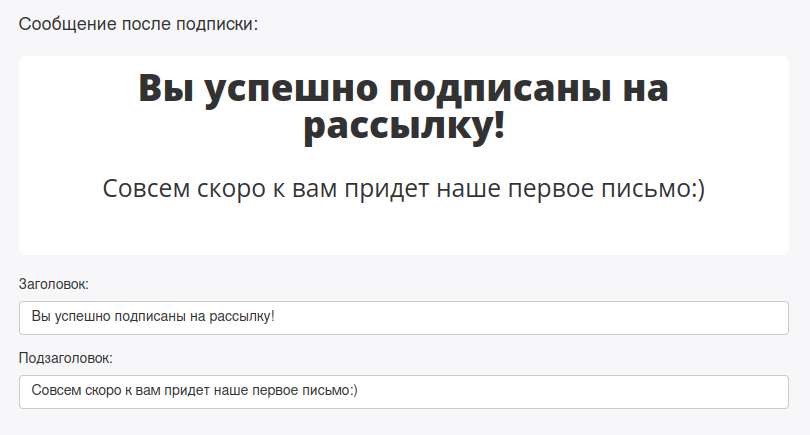
После того как все заполнили, прокрутите чуть ниже и увидите экран с сообщением после подписки:

Оно будет показываться после успешной отправки формы.
Если собираете емайлы не на еженедельную рассылку, а только в случае акций, можете написать, что как только у вас будет акция, им сразу придет письмо.
Если будете собирать телефоны, то измените письмо на СМС. И т.п.
Если после подписки подписчику будет сначала приходить письмо подтверждения подписки, где нужно нажать ссылку, можете предложить посетителю пройти в свой почтовый ящик и найти это письмо.
Вкладка “Форма”
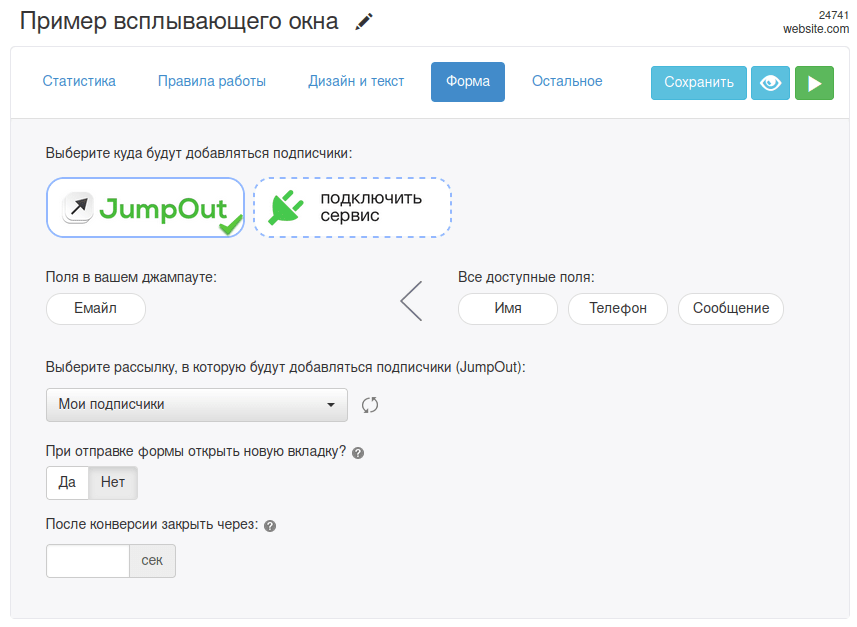
Теперь нажмите на вкладку “Форма”, вы увидите такой экран:

Здесь мы можем настроить, что будет происходить с данными, которые нам отправляются через форму.
Хотите передавать данные в сервис рассылки, чтобы отправлять подписчикам письма? Выберите сервис через наш обзор сервисов рассылки, там есть многие с бесплатными тарифами для начала. Если уже выбрали, нажмите “подключить сервис” и выберите ваш сервис из списка. После этого следуйте инструкциям по подключению.
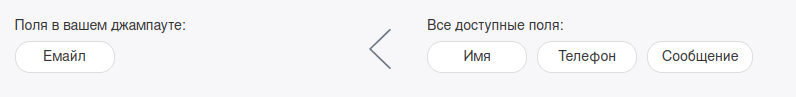
Чуть ниже, можно настроить поля формы:

Допустим, вы хотите добавить поле “Имя”: схватите его мышкой и перетащите на нужное место. Я хочу, чтобы имя в форме было перед емайлом, туда я его и перетаскиваю:
Если хотите собирать телефоны, перетащите “Телефон” в колонку слева, а “Емайл”, наоборот, направо.
Если нажать на поле в колонке слева, можно отредактировать:
Там можно задать обязательно ли заполнять поле и изменить плейсхолдер (текст, который отображается, пока посетитель ничего не ввел в поле).
После изменений, можете просмотреть, как форма теперь выглядит на вкладке “Дизайн или текст”.
Если будете использовать сервис рассылки, не забудьте выбрать ниже рассылку, куда будут добавляться подписчики.
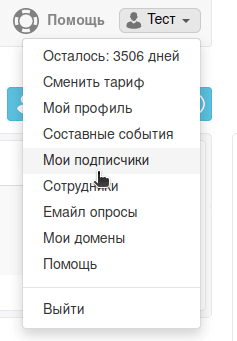
Если же вы будете собирать их в JumpOut, то потом их можно увидеть нажав на свое имя сверху справа и в открывшемся меню выбрать “Мои подписчики“:

Там вы найдете опцию экспорта их в файл, который можно будет загрузить в сервис рассылок, если все же решите его использовать.
5. Тестируем на сайте
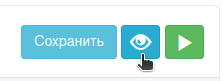
Перед тестированием на сайте обязательно протестируйте форму в превью. Сначала нажмите кнопку “Сохранить”, а потом иконку глаза около “Сохранить”:

Откроется точно такое же окно, как и будет отображать у вас на сайте. Заполните там форму и отправьте. После этого зайдите в сервис рассылки или раздел “Мои подпичики” и проверьте, добавился ли туда подписчик или нет.
Если что-то не получается, не стесняйтесь обращаться в поддержку JumpOut.
Когда все заработает так, как нужно, время включать всплывающее окно на вашем сайте!
Жмите зеленую кнопку ▶️ около кнопки “сохранить” и, вуаля, виджет теперь работает у вас на сайте.
Проверять, работает ли окно или нет, лучше через приватный режим. Потому что файлы сервиса кэшируются у вас в браузере, и изменения в нем не сразу будут отображаться для вас. Подробности об этом и том, как открыть сайт в приватном режиме можно прочитать тут.
Если вы оставили триггер “При попытке уйти с сайта”, то окно можно увидеть выведя мышку сверху, вот так:
Попробуйте, если оно сработало, то все ок. Если нет, то вы либо забыли поставить код на сайт, либо смотрите не в приватном режиме, или забыли включить джампаут.
Заключение
Настройка всплывающего окна в самый первый раз может показаться немного сложным процессом. Но второе уже будет в разы легче!
Теперь ваш сайт со всплывающим окном будет намного эффективнее собирать контакты посетителей. Осталось правильно вести рассылку писем и СМС, и увеличение продаж уже в кармане!



![5 способов бесплатно получить SSL-сертификат! [инструкция] feauture-image](https://makedreamprofits.ru/wp-content/uploads/2017/03/feauture-image-1.png)

4 Responses to Как установить всплывающее окно на сайт: Пошаговая Инструкция