Как установить бесплатный SSL сертификат CloudFlare на ваш сайт
CloudFlare это однозначно мой любимый сервис для сайта. Он не только его ускоряет, но и предоставляет кучу дополнительных возможностей. Одна из которых бесплатный SSL сертификат для сайта.
Почему сертификат от CloudFlare?
Во-первых, это простой способ получить бесплатный SSL сертификат. Во-вторых, вы получите все преимущества использования самого сервиса CloudFlare. То есть за двумя зайцами погнались и обоих поймали!
Кроме того, не у всех есть возможность получить бесплатный сертификат от Let’s Encrypt или другой. Некоторые хостинги и сервера его не поддерживают. В этом случае это единственный быстрый и простой способ настроить на сайте SSL.
Как подключить сертификат от CloudFlare?
Ниже я опишу полностью процесс регистрации и добавления сайта, включая все базовые настройки сервиса, которые вам нужно знать для подключения SSL. В конце статьи вы получите сайт, который работает через https:// с переадресацией. И работает даже быстрее, чем раньше 🙂
Сначала зарегистрируйтесь в самом сервисе по ссылке: https://dash.cloudflare.com/sign-up
Там нужно будет ввести емайл и пароль и нажать кнопку “Create Account”.
Добавляем сайт в CloudFlare
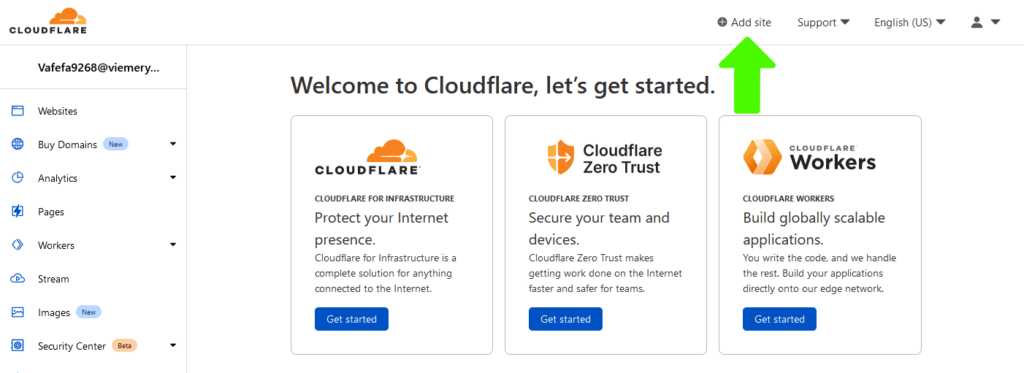
После этого вы попадете в админ панель. Теперь нам нужно подключить к Cloudflare наш сайт. Для этого справа сверху нажмите на ссылку “Add site”, что означает “Добавить сайт”:

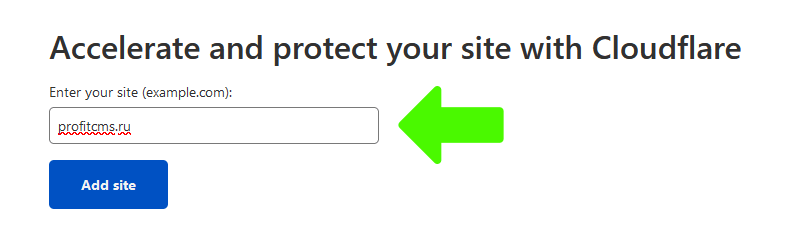
В открывшейся форме вводим домен сайта и жмем кнопку “Add site”:

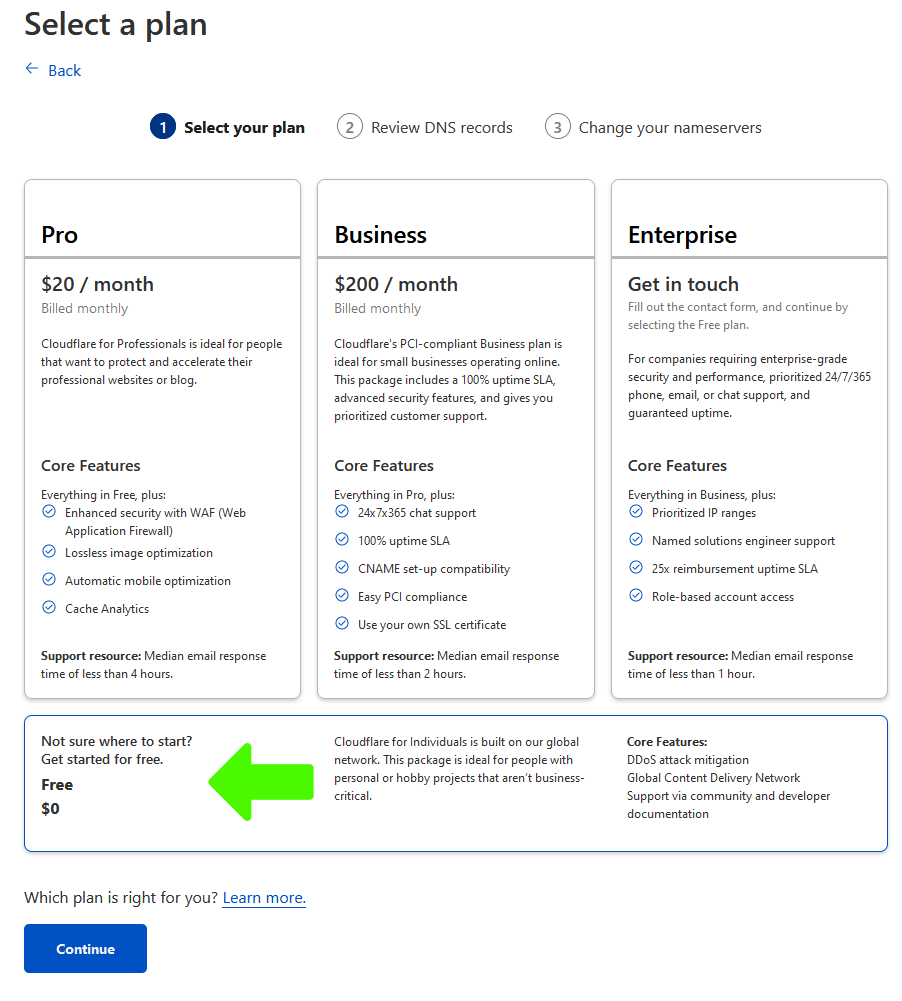
Выбираем бесплатный тариф (Free) и жмем кнопку “Continue”:

После этого CloudFlare начнет сканировать DNS записи вашего домена, и автоматически добавит все, что найдет.
DNS записи – это записи с данными на какие серверы отправлять запросы, когда открывают ваш сайт и некоторые другие, типа подтверждения что домен ваш для Яндекс Вебмастера.
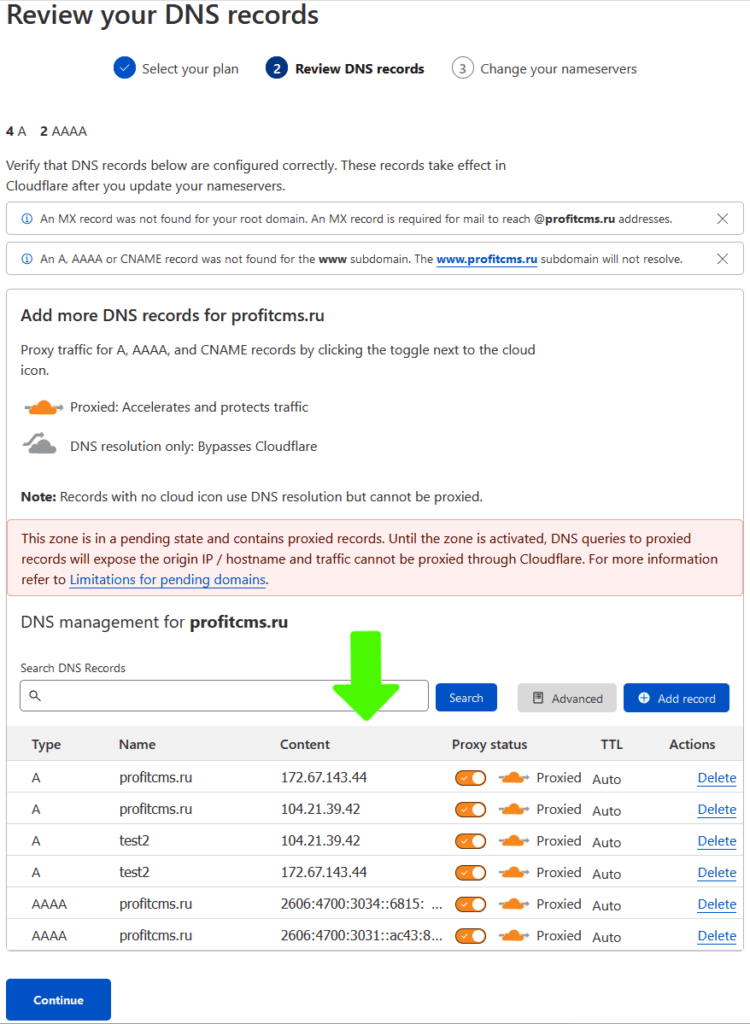
Теперь вам нужно проверить их, и если все ок, нажать на кнопку “Continue”:

![]() -вот такое оранжевое облачко означает, что запросы на домен или поддомен будут проходить через сервера Cloudflare. Без этого бесплатный SSL от Cloudflare работать не будет. И это полезно тем, что скрывает адреса вашего сервера и на него сложнее производить атаки злоумышленникам.
-вот такое оранжевое облачко означает, что запросы на домен или поддомен будут проходить через сервера Cloudflare. Без этого бесплатный SSL от Cloudflare работать не будет. И это полезно тем, что скрывает адреса вашего сервера и на него сложнее производить атаки злоумышленникам.
По желанию это облачко можно превратить в серое, нажав на тумблер рядом, тогда запросы будут идти напрямую. Это иногда нужно делать, если добавляете записи на проверку того, что домен принадлежит вам, иначе некоторые сервисы не увидят запись.
Но на всех доменах и поддоменах, где вы хотите подключить SSL от Cloudflare, оранжевое облачко необходимо оставить.
Если сканирование DNS записей завершилось ошибкой, вам, к сожалению, придется добавлять эти записи в ручную, с помощью кнопки “Add record”.
Если у вас была ошибка сканирования или вы хотите проверить все ли записи правильно перенесены, вот как это сделать:
- Зайдите в сервис, где на данный момент находятся DNS записи. Обычно это либо там, где вы регистрировали домен, либо на вашем хостинге.
Узнать где точно, можно зайдя туда, где регистрировали домен и посмотрев, какие DNS-серверы (их еще иногда называют NS-серверы) там указаны.
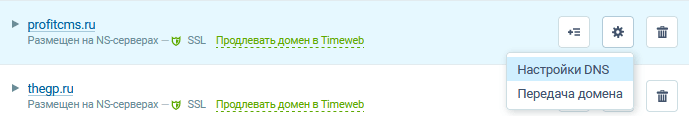
Например, я регистрировал этот домен на сайте “Webmoney Domains”. Там я захожу в “Мои домены и услуги”, и нажимаю “Управление доменом” напротив моего profitcms.ru. Потом жму ссылку “DNS-серверы” и вижу там два: “ns1.timeweb.ru” и “ns2.timeweb.ru”. Это значит, мои DNS записи находятся на хостинге TimeWeb. - Найдите список DNS записей. Обычно где-то в настройках домена.
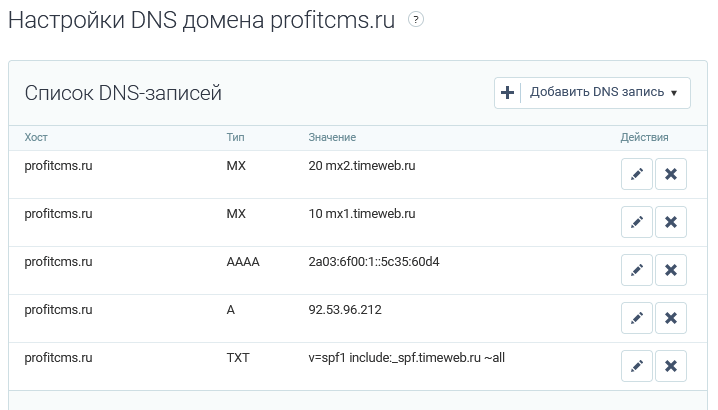
У меня они на хостинге Таймвеб, значит, я захожу в мою панель администратора в раздел “Домены и поддомены” и вижу там список доменов. Около домена “profitcms.ru” нажимаю на иконку шестеренки и потом “Настройки DNS”:
И вот они! DNS записи:
- Проверьте, все ли записи нашел CloudFlare и добавьте недостающие.
У каждой записи в большинстве только 3 поля: Тип, Имя и Значение. Иногда встречаются Приоритет и другие.
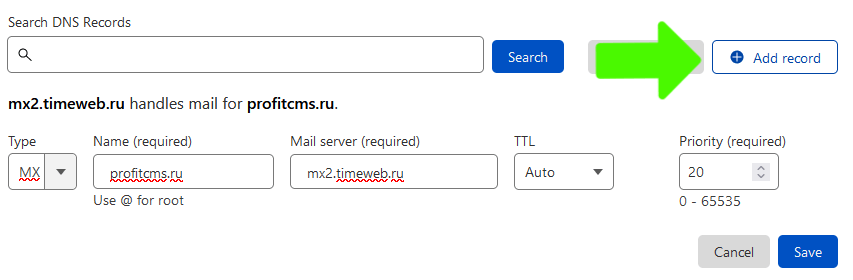
Чтобы добавить запись в CloudFlare нужно нажать “Add record” и откроется такая форма:
Type – это тип. Его нужно выбрать из списка.
Name – это имя (у Таймвеба эта колонка называется “Хост”)
Далее поля различаются в зависимости от типа записи. Я копирую первую запись со скриншота выше, и ее тип это MX. У него два поля настроек: Mail server – почтовый сервер и Priority – приоритет.
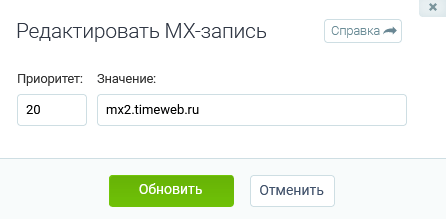
Я нажал иконку редактирования около записи в Таймвебе и как раз увидел эти два поля, “Приоритет” и “Значение”.
После этого я скопировал “Приоритет” в “Приоритет”, “Значение” в “Mail server”, а “Хост” в “Name”.
Если я буду копировать записи типа “А” или “АААА”, то там мне нужно будет скопировать то, что Таймвеб зовет “Значение” в поле “IPv4 address” на CloudFlare.
Как видите, это не очень просто, но и не очень сложно. Полей-то у записей не очень много 🙂
Изменяем DNS / NS сервера для домена
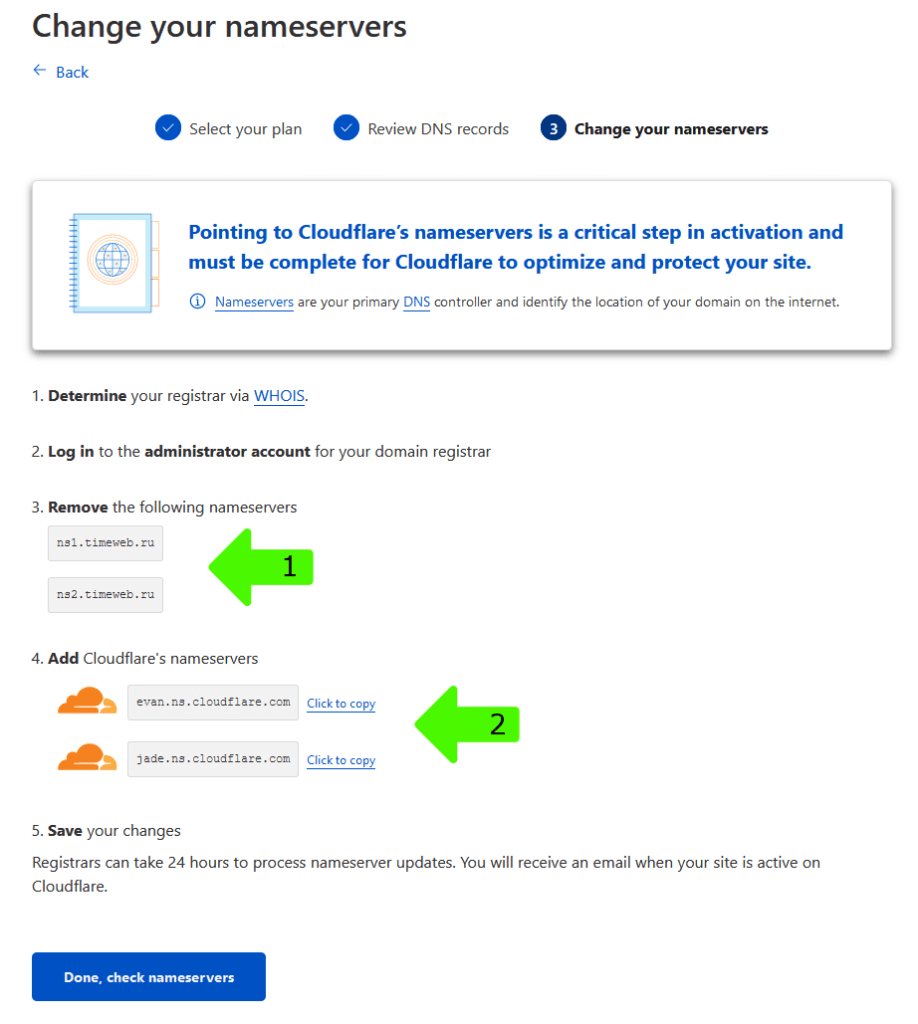
Теперь все ок с DNS записями? Отлично! Изменяем DNS сервера со старых, на новые:

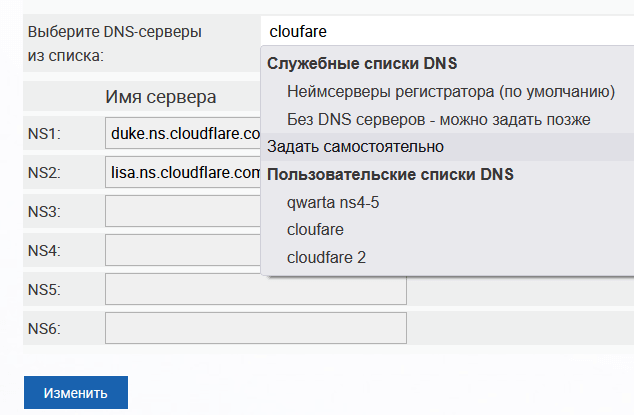
Серверы, на которые указывает стрелка №1 нам нужно заменить на серверы от CloudFlare (стрелка №2).
Чтобы это сделать, нам нужно зайти туда, где вы регистрировали домен. И в настройках этого домена найти Name-сервера (Nameserver) или DNS-сервера (DNS server) и изменить их. Ну или удалить и добавить новые.
На моем “WebMoney Domains” для этого нужно зайти в “Мои домены и услуги”, нажать “Изменить” около нужного домена, нажать на ссылку “DNS-серверы” и потом из списка выбрать “Задать самостоятельно”, тогда их можно будет изменить (тот еще квест!):

После этого иногда нужно подождать до одного дня, чтобы эти изменения вступили в силу.
Почему не моментально? Дело в том, что эти данные копируются кучей серверов себе, чтобы ваш сайт открывался быстро в разных точках мира. И нужно ждать, пока они все обновят эти данные у себя. А это занимает время.
После изменения серверов нажмите там синюю кнопку “Done, check nameservers”.
Проходим быструю настройку
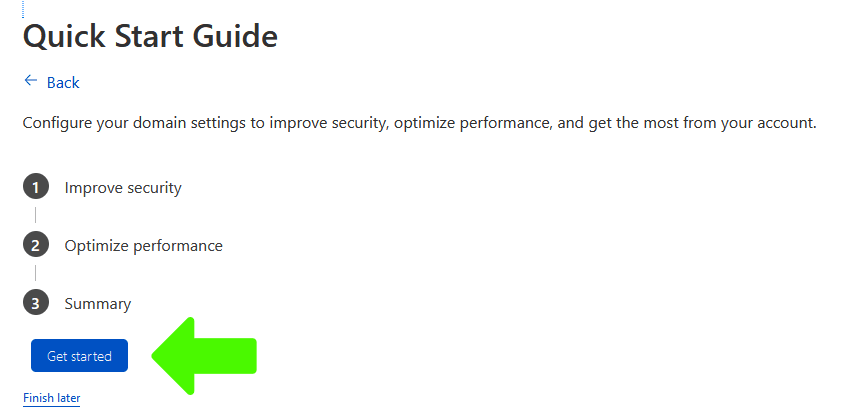
После нажатия на ту кнопку вы увидите такой экран, в котором нужно нажать кнопку “Get started”:

Перезапись кода на HTTPS
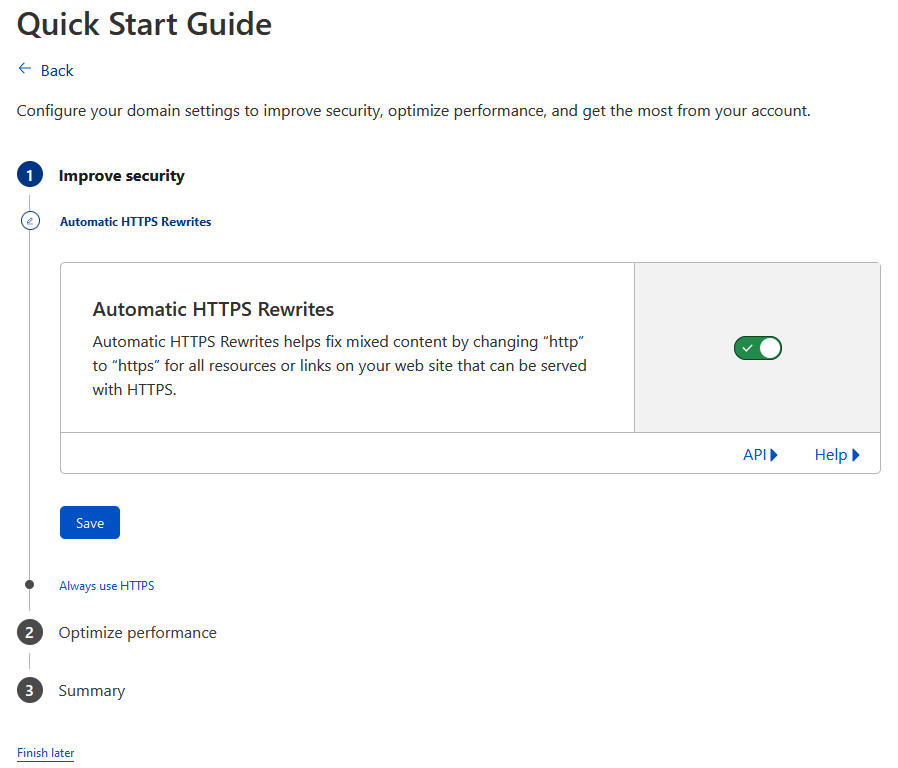
CloudFlare предложит нам изменять в коде сайта http:// на https://:

Это полезная функция, рекомендую оставить ее включенной, и нажать кнопку “Save”.
Дело в том, что если вы открываете сайт через https:// а в коде сайта есть ссылки http:// по которым загружаются скрипты, стили или картинки, то они либо не будут загружены вовсе (Chrome, Яндекс Браузер) либо высветится предупреждение, что сайт не защищен. Эта настройка как раз и помогает решить эту проблему автоматически.
Кстати, весь функционал, что мы сейчас включаем, начнет работать только когда закончится изменение тех серверов и запросы начнут идти через Клаудфлэр.
Переадресация на https
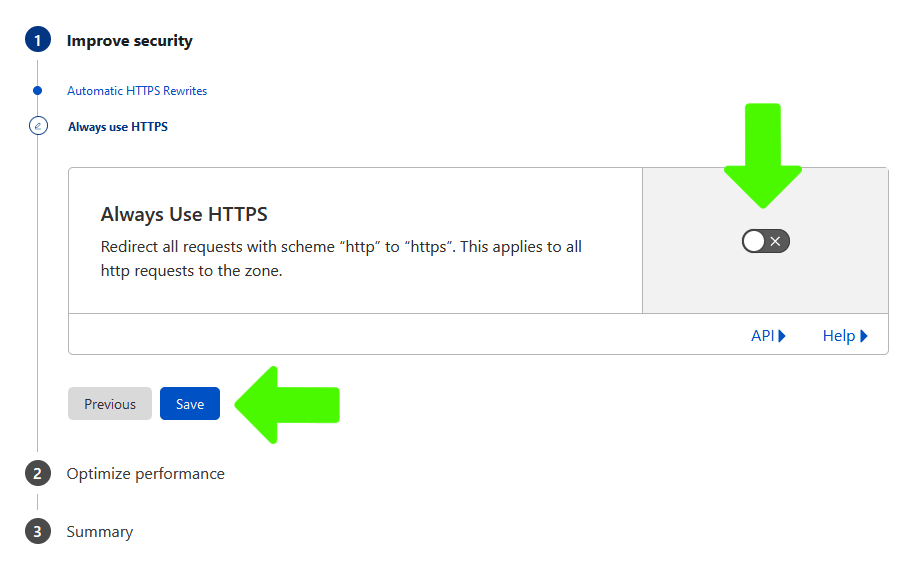
На следующем экране CloudFlare предложит вам сделать переадресацию всех запросов с http на https, то есть на сайт с защищенным соединением:

Если у вас простой сайт типа блога или даже магазина, то я бы рекомендовал включить эту функцию, нажав на серый тумблер, и потом нажав на “Save”.
Если у вас есть какое то API или по каким-то причинам нужно обрабатывать часть запросов на сайт через http, то не включайте и сохраните.
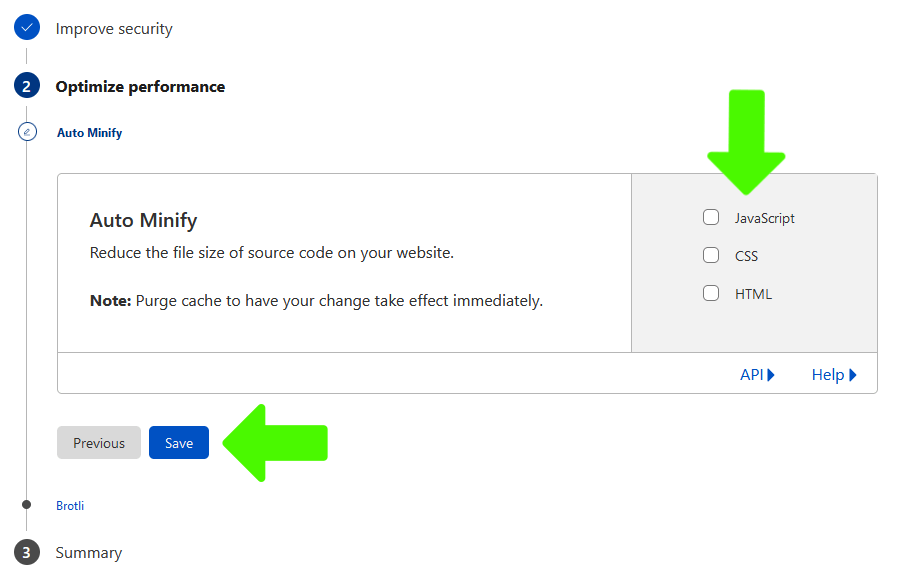
Минификация
На следующем экране нам предлагают включить автоматическую минификацию JavaScript (скрипты), CSS (стили) и HTML (текст страницы и структура):

Минификация удаляет ненужный текст из кода вашего сайта (ненужные пробелы, комментарии в коде). С учетом того, что CSS и JavaScript файлы вашего сайта и так будут кэшироваться на Cloudflare (то есть при обновлении стилей сайта в любом случае нужно будет либо ждать, либо сбрасывать кэш) то я бы рекомендовал выделить все 3 чекбокса и нажать “Save”.
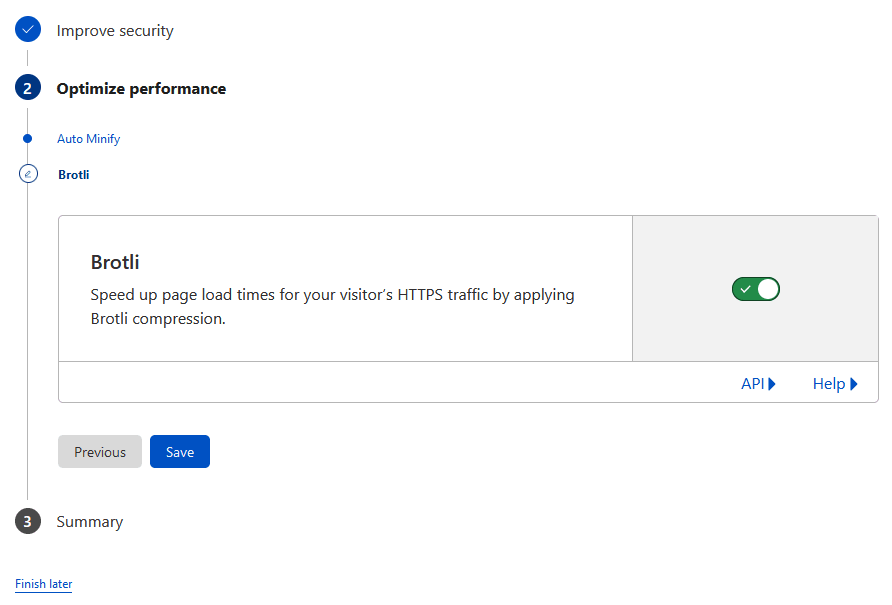
Сжатие передаваемых данных
На следующем экране нам предложат включить компрессию нашего трафика через алгоритм “Бротли”:

Это поможет сжать трафик и побыстрее его передать с сайта в браузер посетителя, что сделает ваш сайт чуть быстрее.
Правда, Бротли это новый алгоритм и начал поддерживаться браузерами примерно с 2016-2017 года и если он не поддерживается браузером вашего посетителя, то будет использован стандартный gzip алгоритм
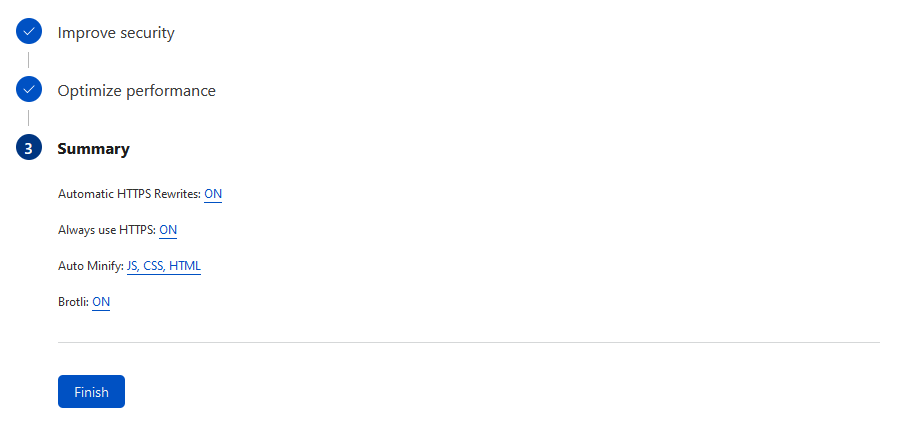
В общем, оставьте включенным и жмите “Save”. После этого вам покажут краткую сводку, чего вы там понастраивали на шагах раньше:

Полюбуйтесь и жмите “Save”.
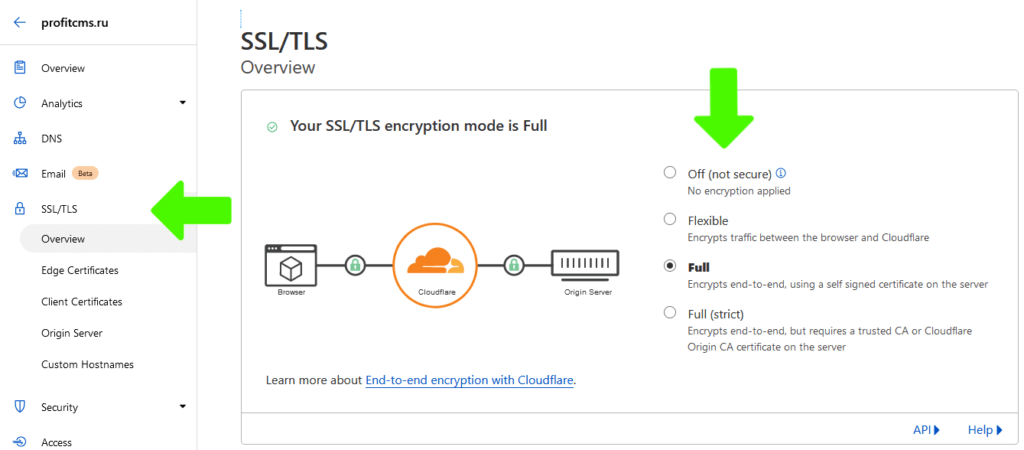
Настройка SSL
Теперь нам нужно настроить метод работы нашего SSL. В меню слева нажмите на SSL/TLS и вы увидите вот такой экран:

Есть 4 варианта конфигурации SSL:
- Off (not secure) – SSL выключен, и работать не будет.
- Flexible – запросы через https:// на ваш сайт будут приходить на сервера CloudFlare, после чего уже от них будет идти запрос на ваш сайт через http://
- Full – на вашем сервере должен быть установлен как минимум самоподписанный сертификат
- Full (strict) – если у вашего сайта уже есть SSL сертификат (то есть ваш сайт и так открывается нормально в браузере с SSL) или установлен сертификат от CloudFlare Origin CA то можно выбрать этот вариант
Flexible
Самый простой вариант это просто выбрать Flexible. В этом случае никаких дополнительных действий требоваться не будет.
Единственная проблема с вариантом Flexible, что данные, которые отправляют ваши посетители на сайт, не зашифрованы.
Поэтому этот вариант не подходит тем, кто собирает на сайте какие-то очень важные данные, типа номера банковских карт. Это редкость так как оплата банковскими картами обычно происходит на сайте сторонней компании, которая обрабатывает платежи.
Full или Full (strict)
Тут нам потребуется сгенеровать свой сертификат самостоятельно или скачать его с сайта Cloudflare. Если у вас есть возможность использовать сертификаты “Let’s encrypt”, то можно их.
Ниже я покажу, как сгенерировать и подключить к сайту сертификат от Cloudflare.
Имейте в виду, что этот сертификат не будет поддерживаться браузерами напрямую, он нужен только для защищенного соединения с CloudFlare, который, уже на своих серверах заменит его на настоящий, поддерживаемый браузерами.
Даже многие виртуальные хостинги позволяют установить произвольный сертификат в ручном режиме.
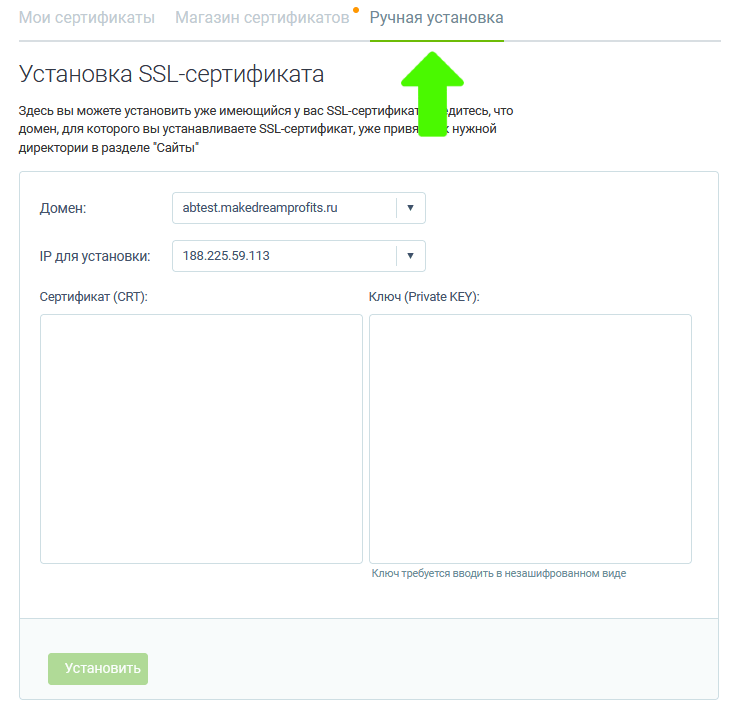
Например, я использую хостинг Таймвеб, там в панели администратора нужно слева в меню выбрать “SSL-сертификаты” и вы увидите как магазин сертификатов, так и возможность ручной установки (как использовать магазин на Таймвебе для получения бесплатного сертификата от Lets encrypt я писал в этой статье).

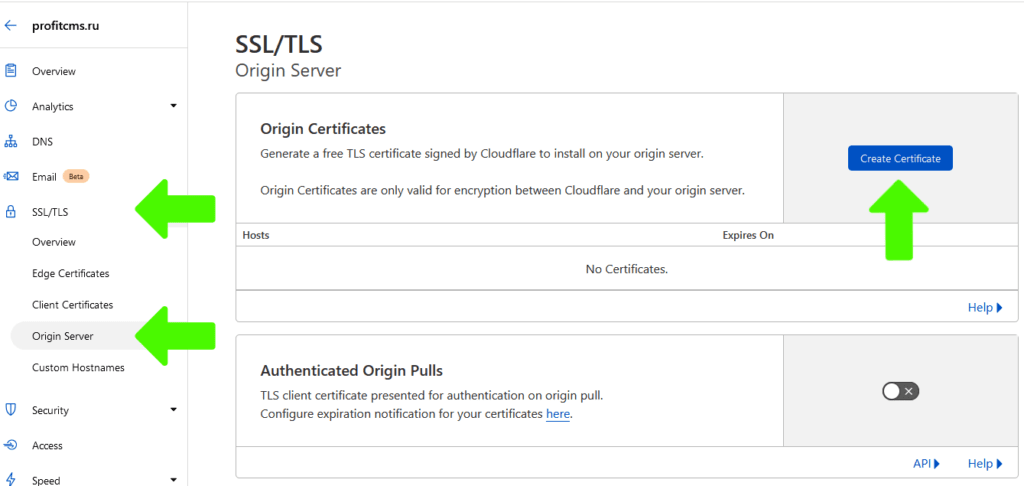
Чтобы сгенерировать сертификат на Cloudflare нужно зайти в SSL/TLS потом “Origin Server” и в блоке Origin Certificates вы увидите кнопку Create certificate.

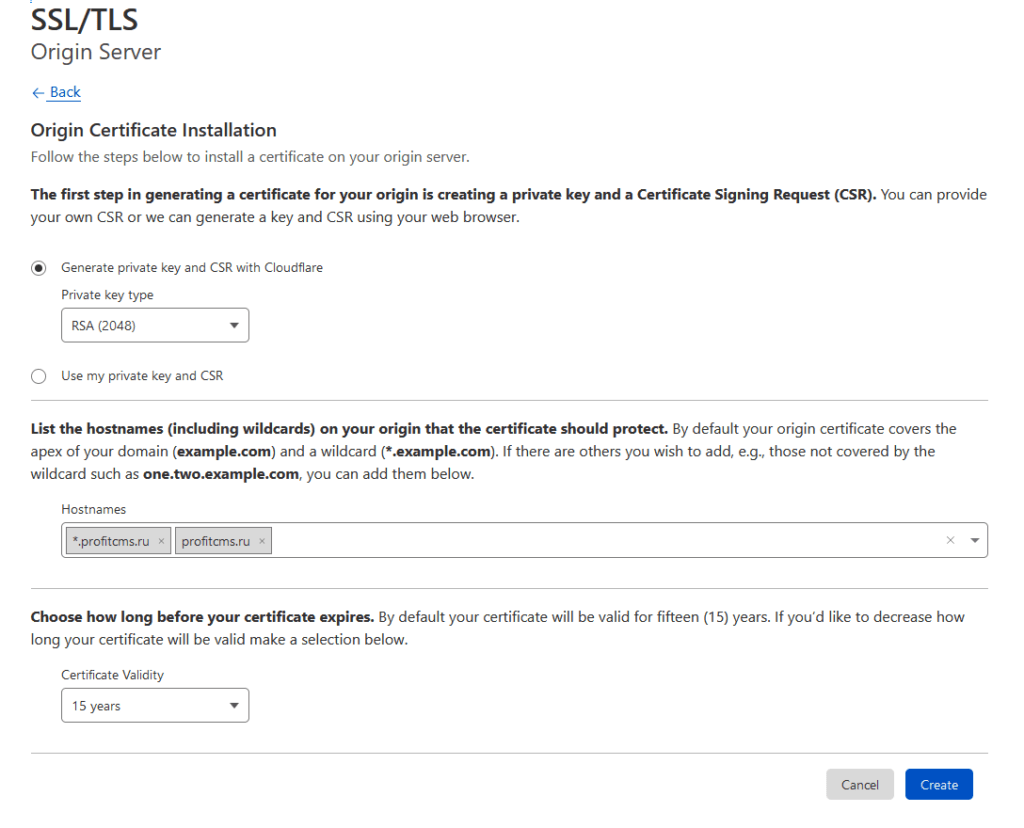
Нажав на нее, вы увидите форму:

По идее можно ничего там не трогать и сразу жать кнопку “Create”.
Потому что в поле “Hostnames” уже прописано, что сертификат будет выпущен для главного домена и всех поддоменов, а “Certificate Validity” говорит, что сертификат будет действовать 15 лет.
Если у вас ошибка по нажатию на “Create”, значит, домен еще не перенесен в Cloudflare, и вам стоит подождать пока те сервера, что вы меняли у регистратора домена в шагах ранее, изменятся.
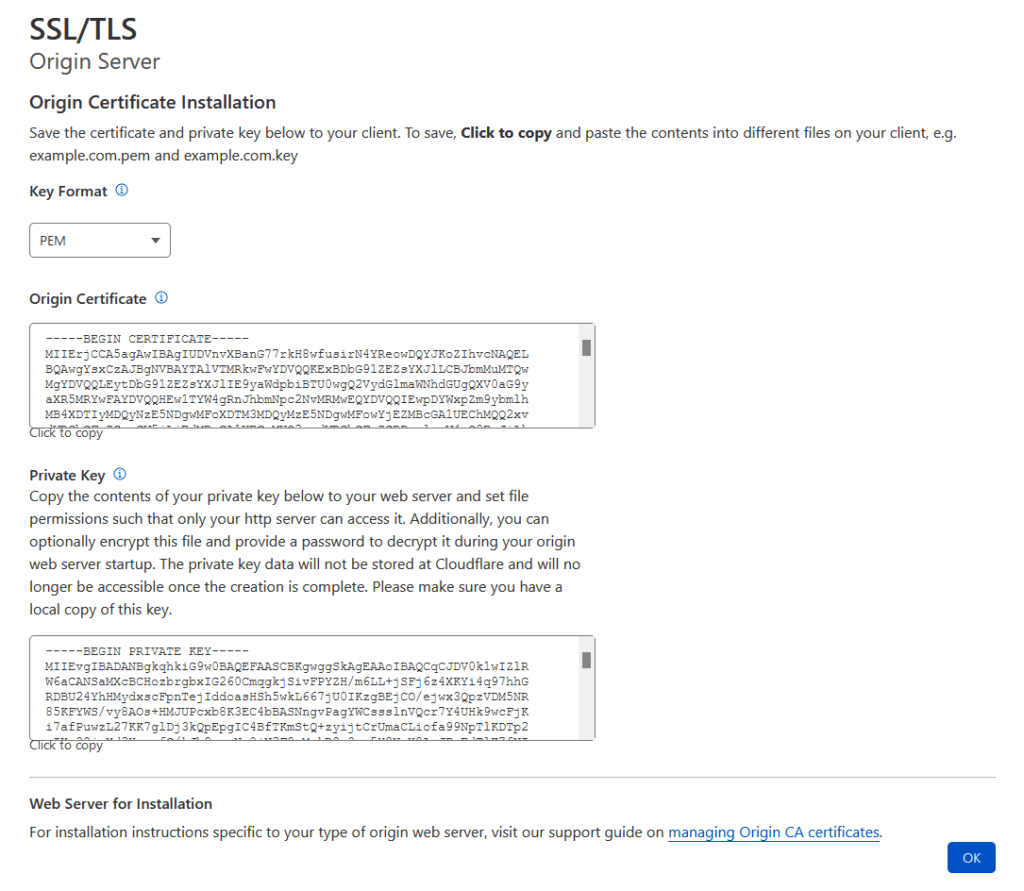
Если ошибки нет, то вы увидите примерно такое:

Origin certificate – это сертификат или CRT (их иногда сохраняют в файлы с расширением .crt или .pem)
Private key – это приватный ключ (сохраняют в файлы с расширением .key)
Если посмотрите на скриншот выше, с Таймвеба, то вы увидите, что это как раз то, что нас там просили вставить. Копируете текст и вставляете туда.
Если вы будете настраивать сертификаты для Apache или Ngnix на своем сервере самостоятельно, то вам нужно вставить содержимое этих в файлы типа имядомена.crt и имядомена.key
Когда там понадобится указать путь к SSLCertificateChainFile вы можете указать путь к сертификату который сохранили в файл имядомена.crt или удалить эту строчку.
Кстати, я поискал и нашел вам неплохую инструкцию для подключения этого сертификата к Apache, а вот для Nginx.
Как сбросить кэш?
Так как все запросы через домены с оранжевым облачком проходят через CloudFlare, а они являются CDN (сеть доставки и дистрибуции содержимого) они сохраняют часть данных вашего сайта к себе на сервера. Этот кэш обновляется примерно с периодичностью каждые 2 часа.
А значит, если вы измените стили сайта, скрипты или картинки, то вам нужно будет ждать пока кэш обновится, так как на сайте будут отображаться старые версии с серверов CloudFlare.
Но этот процесс можно ускорить, вручную сбросив кэш.
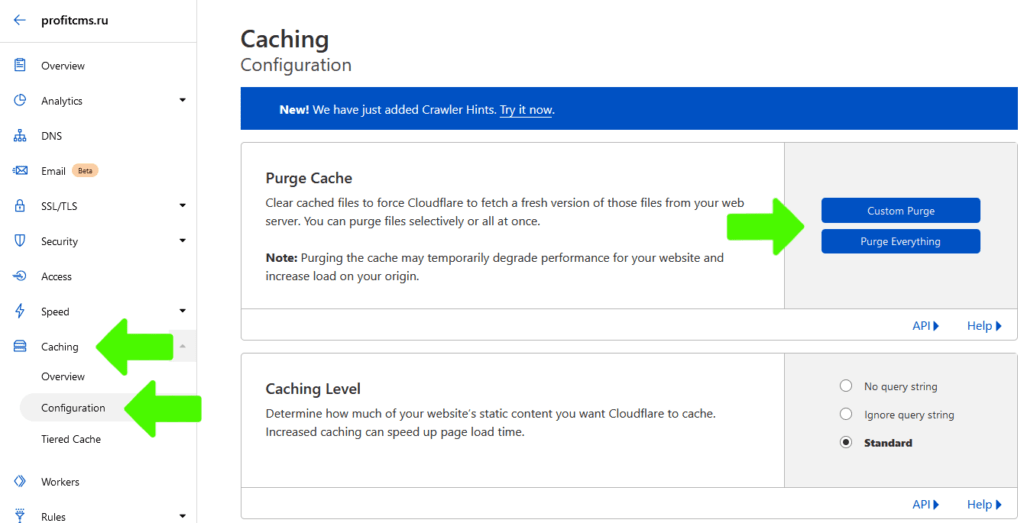
Для этого в настройках сайта в меню слева нажмите “Caching” и потом подпункт “Configuration”.

Там, в разделе Pudge Cache вы увидите 2 кнопки:
- Custom Purge. При нажатии откроется форма, где можно ввести адрес файла или страницы, кэш которого нужно сбросить. Например, если я хочу сбросить кэш картинки, я введу туда ее полный адрес: https://www.profitcms.ru/cat.png
- Purge Everything. Сбросит весь кэш. Самый простой способ, если не хотите заморачиваться с вводом адресов файлов или не знаете их.
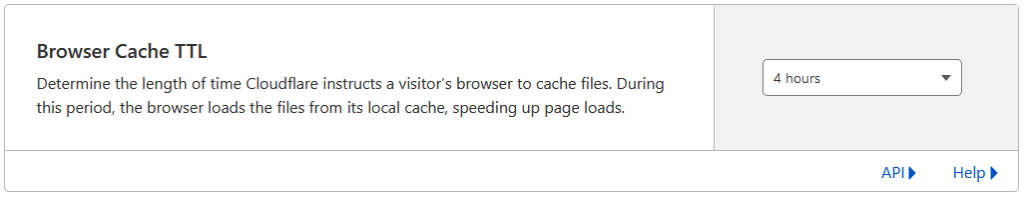
Чуть ниже этого блока вы можете найти вот такой:

Тут можно задать в выпадающем списке на какое время кэш сохраняется в браузер ваших посетителей. То есть, даже если вы сбросили кэш, у посетителей могут отображаться старые версии файлыов или картинок, если они заходили менее 4х часов назад на ваш сайт.
По идее 4 часа это адекватно, или даже можно увеличить его.
Настройка переадресации на https://
Мы уже делали это на этапе настройки сайта. Но если вы пропустили этот шаг, или хотите сделать по-другому, или у вас сайт уже был добавлен, то самое время это настроить.
Есть 3 варианта это сделать. В самом CloudFlare, или используя плагин для WordPress.
1. Переадресация через CloudFlare.
В новой версии интерфейса это делается очень просто:
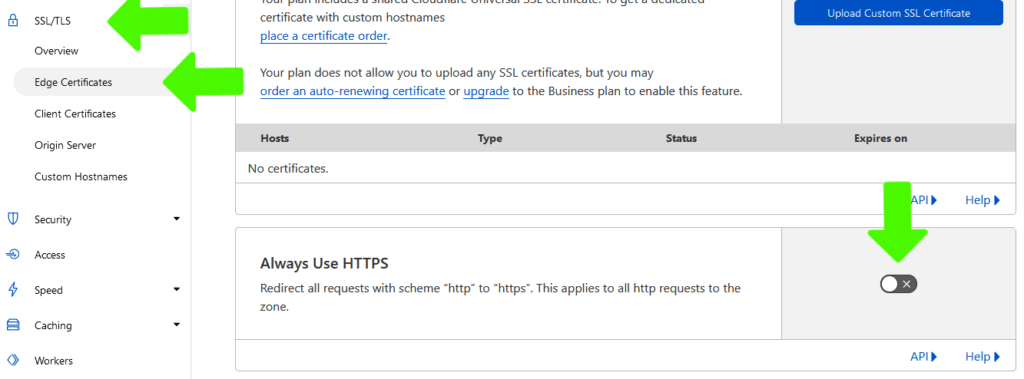
В меню слева нажимаете “SSL/TLS” после этого подпункт “Edge certificates” и там находите блок “Always Use HTTPS” и включаете через тумблер:

В старой версии интерфейса это можно сделать еще другим образом:
Перейдите в Rules в меню слева. Нажмите кнопку Create Page Rule. В открывшейся форме в поле URL введите “вашдомен.ru/*” без кавычек. Ниже в выпадающем списке найдите пункт “Always Use HTTPS” и выберите его, после этого нажмите кнопку “Save and Deploy Page Rule”.
2. Переадресация через плагин WordPress.
Если вы используете метод работы SSL под названием “Flexible”, будьте очень аккуратны с ним.
Вам нужен специальный плагин, который умеет делать такую переадресацию, например, Flexible SSL for CloudFlare.
Почему? Потому что запросы на ваш сайт идут через http:// и обычные плагины не увидят SSL и попытаются переадресовать на https. А так как запросы к Cloudflare и так идут через https, то получится бесконечная переадресация.
Так что если будете тестировать разные плагины и не уверены, что они поддерживают это, пожалуйста, готовьтесь к тому, что потеряете доступ к сайту через браузер и плагин придется удалять через FTP или админ панель хостинга.
Если же вы используете метод “Full”, то любой плагин будет работать корректно. Мне лично понравился Really Simple SSL.
3. Самостоятельно.
Лично я предпочитаю этот вариант, как доходят руки, но я-то программист 🙂
В любом случае, если хотите сделать переадресацию сами, и используете режим SSL “Flexible”, то будьте аккуратны, запросы на ваш сайт идут без SSL и вы можете пустить сайт в бесконечную переадресацию.
Например, чтобы сделать ее через .htaccess файл, делать нужно вот так:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteCond %{HTTP:CF-Visitor} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Если у вас Full SSL, то можно так:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteCond %{HTTPS} off
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Конец.
Вот и все, мы настроили как SSL, так и научились работать с базовым функционалом Cloudflare.
Рекомендую протестировать правильно ли работает сертификат через этот или этот инструменты, чтобы убедиться, что он правильно работает.
Там осталось еще огромное количество полезного функционала, но если я и буду описывать как им пользоваться, то уже в другой статье.
Если у вас что-то не получилось или какие-то шаги не очень были понятно, смело пишите в комментариях, я их читаю.





![5 способов бесплатно получить SSL-сертификат! [инструкция] feauture-image](https://makedreamprofits.ru/wp-content/uploads/2017/03/feauture-image-1.png)