5 способов бесплатно получить SSL-сертификат! [инструкция]
Сейчас каждому сайту нужен SSL. И куча людей платит деньги за воздух. Поэтому пришло время узнать о паре простых способов получить SSL сертификат бесплатно.
Зачем вообще SSL сертификат?
1. Не отпугивает посетителей
Браузеры, с недавних пор, очень не любят сайты без SSL. И они будут пытаться помешать вашим посетителям регистрироваться и оплачивать покупки.
Вот так выглядит сайт без SSL (обычная страница) в современных браузерах:



Не так плохо, но веселье начинается, если вы начнете вводить пароль или данные банковской карты. Будет вот так:



Как думаете, отпугнет ли это часть ваших посетителей? Конечно, да! И это еще не все, Firefox, когда ваш посетитель будет вводить свои данные, покажет ему вот такое окошко:

С SSL сертификатом же все выглядит намного лучше:



2. Положительно сказывается на позициях в поисковых системах
В Google сайты с SSL начали ранжироваться выше с 2014 года, но на очень ограниченном числе запросов. Сейчас это влияет все больше и больше.
Насчет Яндекса я не нашел информации по этому поводу, но, скорее всего, они тоже это учитывают как один из второстепенных параметров.
3. Данные ваших посетителей под защитой
Без SSL сертификата данные между вашим сайтом и браузером передаются в открытом виде. Включая пароли и все данные из форм.
Если злоумышленнику удастся оказаться посередине между сайтом и браузером – он сможет получить доступ ко всем этим данным.
Почему бесплатный сертификат?
Есть несколько видов SSL сертификатов. Чем дороже — тем больше компенсация вам на случай, если кто-то взломает соединение. И еще в браузере будет писаться название вашей компании, если кликнуть по сертификату.
Всего их 3 вида:
- DV – подтверждение домена. Подходит 99% сайтов.
- OV – подтверждение домена и компании (имя компании, адрес и тип). Подходит большим компаниям.
- EV – расширенное подтверждение домена и компании (публичный телефонный номер, проверка на фрод, документы на регистрацию, проверка на наличие в черных списках и т.п.). Подходит банкам и большим компаниям, занимающимися финансами.
Для малого бизнеса 2 последних варианта совершенно не нужны. Все, что нам нужно – самый простой сертификат (DV, Essential). Он всего лишь позволяет установить защищенное соединение с вашим сайтом и удостовериться, что посетитель на нем.
Так почему же бесплатный? Потому что, покупая этот самый простой сертификат за деньги, вы платите за воздух. Никаких сложных вычислений не происходит. Все делается автоматически. Даю зуб, что на сервере за 300 руб/мес. можно сгенерировать сертификаты для всего Рунета максимум за 1 месяц, если не 1 день.
А почему же тогда их продают за деньги, спросите вы? Да просто потому что это халявные деньги. На официальном сайте Комодо они просят $78 в год минимум. На другом же сайте можно найти их же сертификат за $9. Вообще, они могли бы его и бесплатно отдать, но 76 баксов то не лишние 😉
Минусы платных сертификатов:
- Платите деньги за воздух и поощряете продавцов воздуха
- Будете платить еще в 10 раз больше денег, если вам нужен сертификат для поддоменов (потому что потребуется другой сертификат — Wildcard или нужно покупать по сертификату на каждый поддомен)
В любом случае не платите за них более чем $10 в год.
Минусы бесплатных сертификатов:
- Не работают в старых браузерах и операционных системах (там где не поддерживается SNI).
Это браузеры типа IE 8 на Windows XP. То есть очень старые, и ими можно пренебречь.
Но если вдруг вам это важно, эту проблему можно достаточно легко решить, просто не включая SSL для этих старых браузеров/ОС. Вот инструкция.
Где получить бесплатный сертификат?
1. Let’s Encrypt
Это серьезная некоммерческая организация, которая предоставляет бесплатные сертификаты. Возможно, вы даже слышали о компаниях, которые спонсируют ее на более $300,000 в год каждая: Facebook, Mozilla, Cisco и Chrome (Google).
Их сертификат можно получить 3-мя способами:
1) Виртуальный хостинг
Если у вас виртуальный хостинг, то, возможно, он уже поддерживает выпуск сертификатов через Let’s Encrypt. Я знаю, что Timeweb, СпринтХост, ИнтернетХостингЦентр и Reg.ru и некоторые другие это поддерживают.
Покажу на примере Таймвеба (которым мы пользуемся), как выглядит выпуск сертификата.
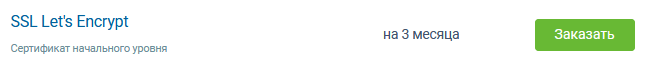
Заходите в “Домены” → “SSL-сертификаты” в меню справа, потом во вкладку “Магазин сертификатов”, находите там “SSL Let’s Encrypt” (был в самом низу) и нажимаете “Заказать”:

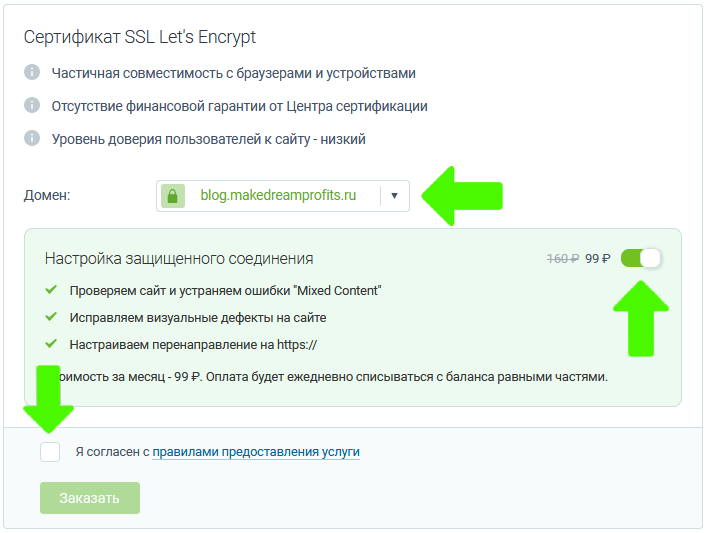
После этого выбираете домен, снимаете галочки с дополнительных платных услуг (если они вам не нужны), соглашаетесь с правилами и жмете “Заказать”:

Все, сертификат будет выпущен в течение пары минут и будет автоматически продлеваться каждые 3 месяца. То есть это сделать проще простого.
Если ваш хостинг не поддерживает Let’s Encrypt, спросите их, возможно, они собираются добавить эту возможность.
2) Ручная установка на виртуальном хостинге
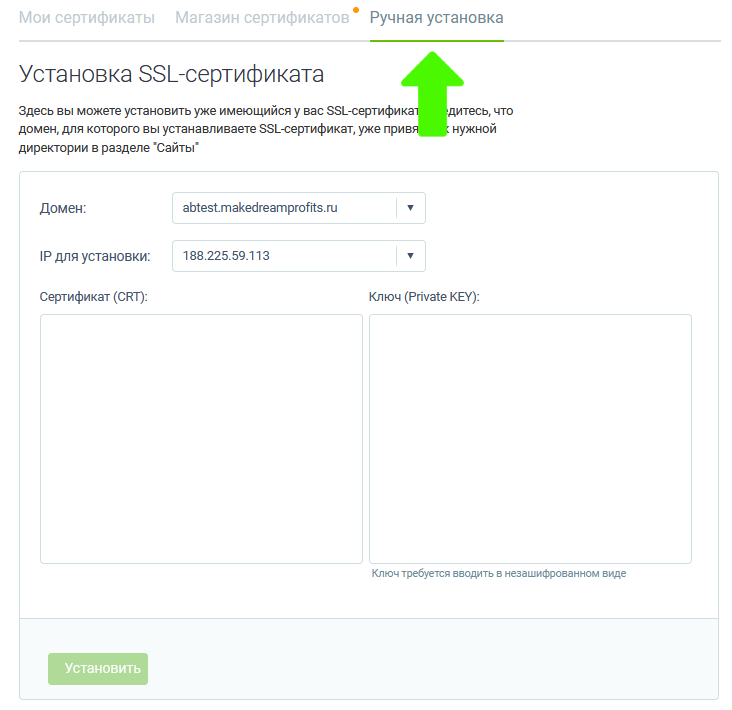
Если не собираются, проверьте, есть ли возможность ручной установки сертификата. Вот как это выглядит в Timeweb:

Если такой функционал есть у вашего хостинга, то можно воспользоваться сайтом ZeroSSL. Там вы можете получить бесплатно сертификат от Let’s Encrypt на 90 дней и скачать его. После этого откройте файлы в текстовом редакторе и вставьте в те поля в форме.
Но имейте в виду, что Let’s Encrypt выпускает сертификаты только на 3 месяца. И, значит, каждые 3 месяца нужно его обновлять. Поэтому по возможности не используйте этот вариант.
А воспользовавшись способами выше или ниже, сертификат будет продляться автоматически, без вашего участия.
Обратите внимание, что у Timeweb ручная установка сертификата платная услуга.
3) Свой сервер
Если у вас свой сервер (облачный, VPS, Dedicated и т.п.), то воспользуйтесь сайтом certbot.eff.org. Выбираете там операционную систему, сервер (Apache/Nginx) и получаете пошаговую инструкцию, как все настроить. Правда сможет сделать это только человек, который в этом разбирается.
2. CloudFlare
Это бесплатный CDN провайдер, используя который вы получаете кучу полезного, включая бесплатные SSL сертификаты для всех ваших доменов и поддоменов.
Минимальные требования к браузерам и ОС для работы сертификата можно найти внизу этой страницы (Windows Vista+, Firefox 2+, Android 4.0+, то есть, везде).
CloudFlare позволяет пропускать запросы на ваш сайт через него (работать как прокси). То есть браузер посетителя будет обращаться к серверам Cloudflare через https://, а их сервера уже будут отправлять запрос к вам. Хоть через https:// хоть через http://.
Я написал подробную инструкцию по настройке SSL через Cloudflare как добавить туда сайт, грамотно настроить SSL на нем, включая редиректы и прочее.
Если она будет слишком сложной, вы можете попросить сделать это другого человека. Процедура не должна занять более 15 минут руководствуясь моей инструкцией и стоить будет недорого.
Если вам не нужна подробная инструкция, то весь процесс можно описать так:
1. Сначала регистрируетесь в Cloudflare
2. Нажимаете ссылку “Add site” сверху справа и пишите там домен сайта, на которых хотите подключить SSL.
3. Выбираете бесплатный тариф (Free)
4. Cloudflare автоматически просканирует и добавит DNS записи.
В большинстве случаев они все перенесут правильно. Но если разбираетесь, проверьте все ли правильно добавилось автоматически (для этого нужно зайти в DNS записи вашего домена).
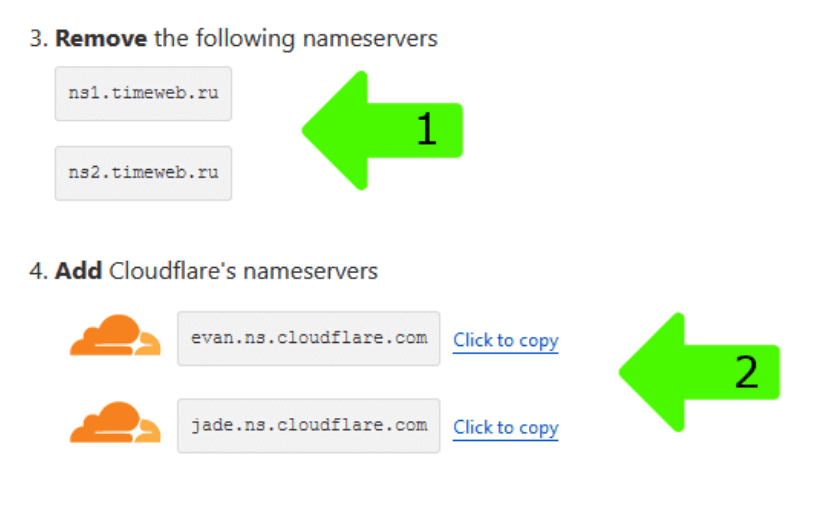
5. На следующем шаге вы получите имена 2-х серверов. Теперь вам нужно зайти туда, где вы покупали домен и сменить (делегировать) ваши неймсервера (nameserver или DNS сервер) на новые:

Если все DNS записи вы перенесли корректно, то ваши посетители никаких изменений не заметят (то есть сайт будет работать без перебоев).
6. После этого вам предложат по включаться всякие полезные настройки, типа редиректа на https:// (см. мою полную инструкцию, если нужна помощь).
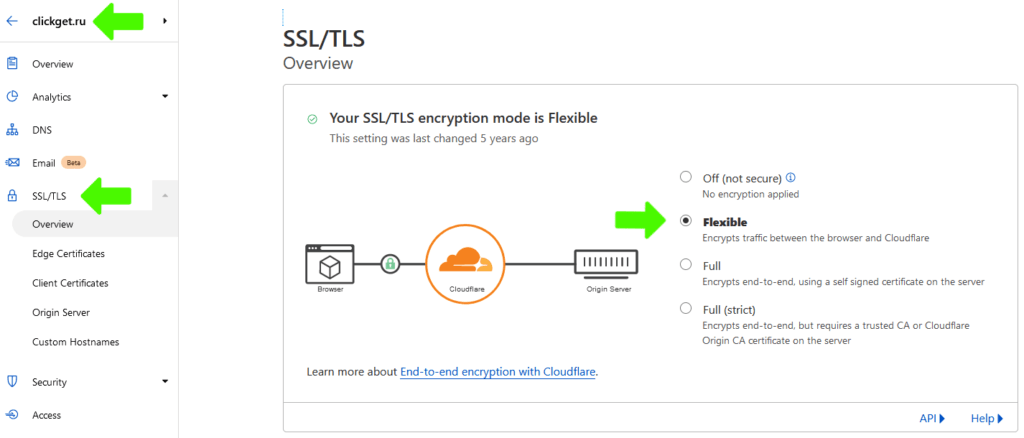
5. После того как вы их пройдете, зайдите на вкладку “SSL/TLS” и справа выберите “Flexible”:

“Flexible” – это самый простой вариант, когда запросы на сервера Cloudflare будут идти через https:// а с них уже на ваш сайт, через http://. То есть для ваших посетителей сайт отображаться защищенным SSL.
Если у вас блог или сайт, который не собирает никаких личных данных посетителей, это приемлимый вариант. Иначе нужно настраивать другой режим работы (Full или Full (strict)) и там не очень просто (опять же, если интересно смотрите полную инструкцию).
3. SSL Сертификат в подарок
Сертификаты также иногда дарятся при покупке доменов или хостинга.
Тот же регистратор доменов Namecheap дарил мне сертификаты на год при продлении (не рекомендую его: могут закрыть аккаунт по политическим причинам, если хотите покупать домены за рубежом, используйте Cloudflare).
Зайдите на сайт где регистрировали домен или ваш хостинг и посмотрите, нет ли у них такой акции. Или напишите им в поддержку.
Советы на будущее
- Перед тем как ставить переадресацию с HTTP на HTTPS, проверьте все ли работает (переадресацию обычно можно настроить в панели хостинга)
- Нужно заменить все пути к картинкам, стилям и скриптам в коде сайта с http:// на // или https://
Иначе Хром и Яндекс Браузер не будут их загружать, а Firefox будет писать, что соединение не защищено .
.
Для WordPress можно воспользоваться плагином типа Really Simple SSL (не используйте его для варианта с CloudFlare, см. ниже).
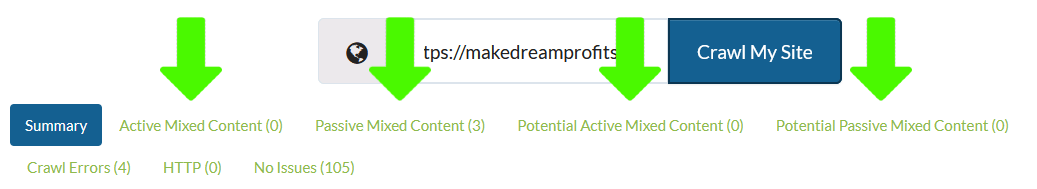
Для выявления этой проблемы вы можете воспользоваться бесплатным сканером сайта. Я использовал эти: JitBit (результаты будут в самом низу) или MissingPadlock. У последнего обратите внимание на эти 4 вкладки после сканирования:
- При включении переадресации с HTTP на HTTPS, используя CloudFlare, будьте аккуратны, плагин переадресации должен их поддерживать, иначе будет бесконечная переадресация!
Для Вордпресса я видел специальный плагин для такого случая. Дело в том, что запрос на ваш сайт идет через HTTP (если вы не настроите по-другому), и нужно читать специальные данные, посылаемые CloudFlare, чтобы понять, открыт ли ваш сайт через HTTP или HTTPS у посетителя.
Вот и всё. Даже если вы уже купили сертификат, надеюсь, вы перейдете на бесплатный в следующем году 🙂
P.S. Если же ваш хостинг не поддерживает это, или по каким-то причинам вы хотите сертификат от известной компании, попробуйте этот сайт (там самые дешевые, что я нашел).