Как установить таймер обратного отсчета на Тильду
Таймер обратного отсчета – это незаменимый инструмент для проведения акций на вашем сайте.
Он не только показывает, сколько точно времени осталось до конца, что помогает избежать путаницу с часовыми поясами. Но и создает ощущение срочности покупки своим обратным отсчетом.
В этой статье мы разберем:
- Как установить счетчик обратного отсчета на ваш сайт на Тильде
- Как автоматически изменить кнопку или страницу после окончания акции
- Как добавить этот таймер в емайл рассылку
Как установить таймер на Тильду
Первое что мы должны сделать, это выбрать скрипт таймера. Потому что по умолчанию в Тильде таймера обратного отсчета нет. Их большое количество. Для этой статьи я буду использовать наш proТаймер по нескольким причинам:
- Не нужно покупать отдельный хостинг, чтобы установить скрипт
- Большое количество настроек, поэтому, какая бы акция у вас ни была, proТаймер будет ее поддерживать
Минус в том, что он платный, но месяц за 50 руб, можно считать почти бесплатным.
Регистрация
Сначала нужно зарегистрироваться, заполнив форму на этой странице.
Создание таймера
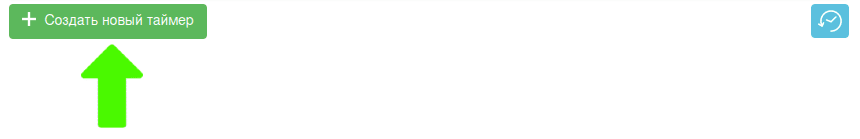
После регистрации вы сразу попадете в интерфейс управления таймерами. Чтобы создать новый таймер, нажмите на “Создать новый таймер”:

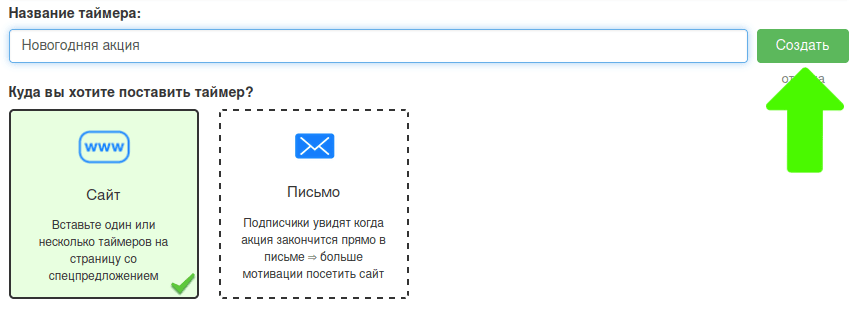
В “Названии таймера” напишите название акции, например, “Новый год 2023”.
Так как мы ставим таймер на Тильду, то в “Куда вы хотите поставить таймер” оставим “Сайт”.
После этого нажмите “Создать”:

Настройка таймера
Теперь нам нужно настроить таймер, чтобы он работал точно так же, как вы планируете проводить свою акцию.
Есть несколько вариантов акций:
- До даты – например, новогодняя акция до 31 декабря, полночи. Самый популярный вариант.
- Циклическая – например, каждое воскресенье вечером.
- С посещения страницы – как только посетитель зайдет на сайт, для него начнется персональная акция на заданное время. Единственное, если он поменяет браузер и IP адрес, он сможет начать акцию сначала (например, зайдя с телефона)
- С даты подписки – если у вас есть автоматическая серия писем, вы можете делать акции, например, с 5-го до 7-го дня после подписки. Этот вариант лучше предыдущего варианта, так как, чтобы ее сбросить, нужно подписываться заново и ждать заданного дня.
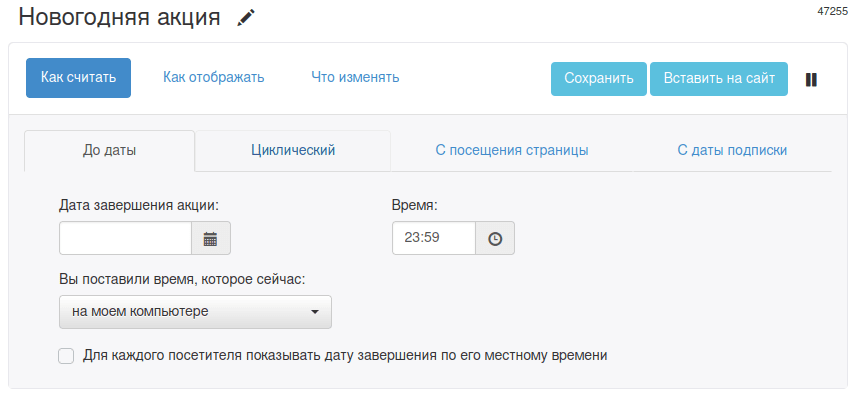
Скорее всего, у вас обычная акция до определенной даты, поэтому я буду создавать именно такой таймер. Но если у вас другая, выберите соответствующую вкладку:

- Дата завершения акции – выберите дату завершения акции. Если будете завершать ее в полночь (писать время слева: 00:00), то нужно указать следующий день. То есть я хочу завершить акцию 31.12.2022 в 00:00 то нужно в дате писать 01.12.2023.
- Вы поставили время, которое сейчас – тут можно выбрать часовой пояс. Если хотите поставить время в Киеве, Москве, Астане или Минске, но у вас сейчас компьютере другой часовой пояс, то выберите из списка “другое” и выберите там нужный пояс.
- Для каждого посетителя показывать дату завершения по его местному времени – кстати, есть возможность завершить акцию в указанное вами время по часовому поясу каждого посетителя.
Это удобно, если ваши клиенты живут во многих часовых поясах, например, вы продаете по всей России или миру. В этом случае вы можете использовать эту опцию и акция завершится для посетителя из Киева в полночь по местному времени, а для посетителя из Москвы в полночь по московскому времени.
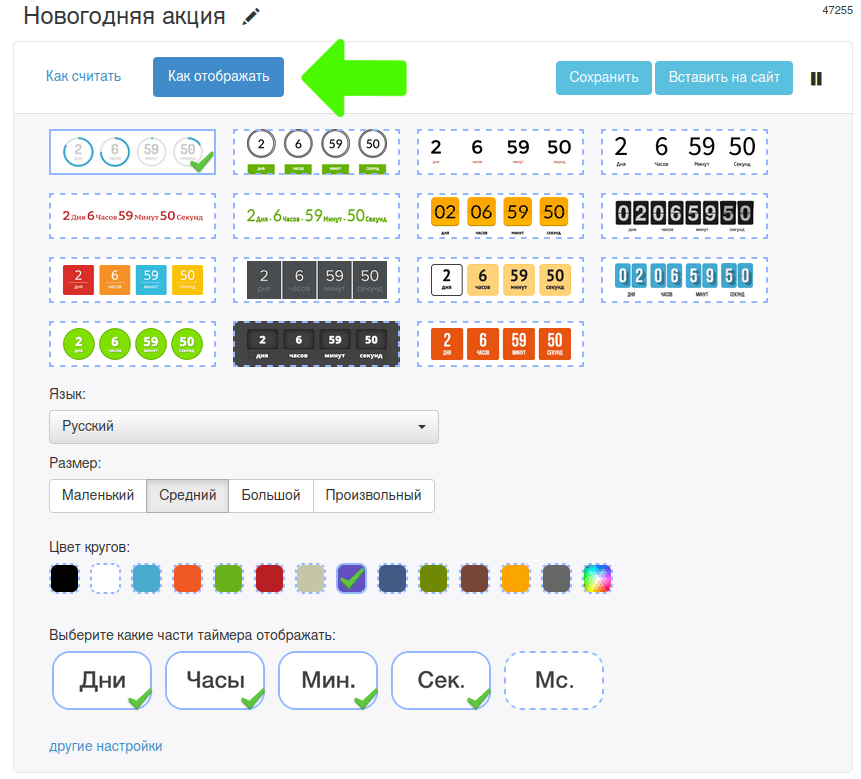
После того как все настроите, переходим на вкладку “Как отображать”:

Тут по своему вкусу выберите дизайн, язык, размер и цвет, чтобы он подходил под дизайн страницы и был хорошо заметен.
Если хотите создать эффект срочности, в настройке “Выберите какие части таймера отображать” нажмите на “Мс.”, что означает миллисекунды. В этом случае начнут отображаться миллисекунды, что создаст ощущение, что время очень быстро испаряется.
Вставка таймера в Тильду
Все! Мы готовы вставить таймер на страницу. Вкладку “Что изменять” мы разберем позже.
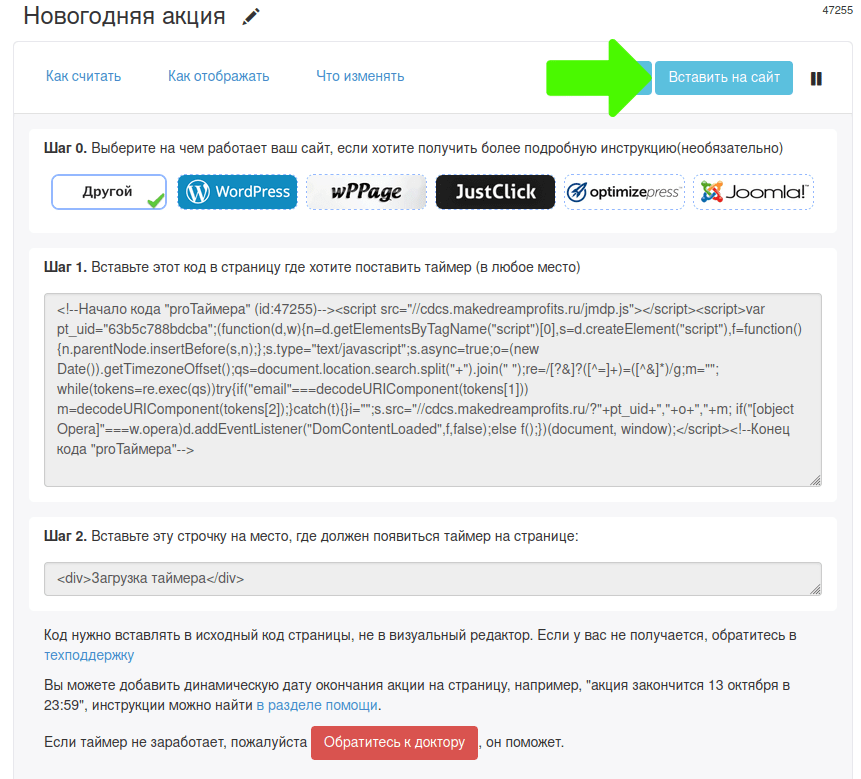
Нажимаем кнопку “Вставить на сайт”:

После этого вы увидите 2 кода, которые нужно вставить на сайт на Тильде. Приступим!
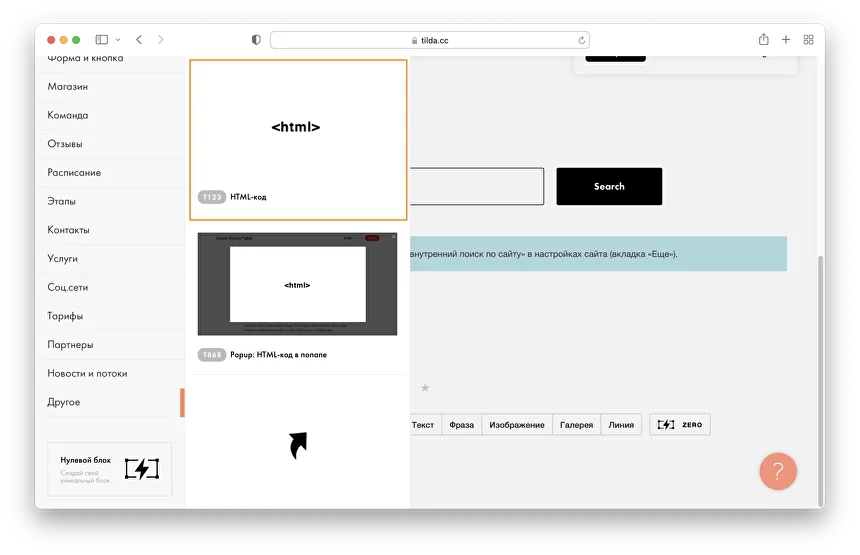
Чтобы добавить блок на страницу, откройте Библиотеку блоков → Другое и добавьте блок T123.

Разместите его в месте, где должен отображаться таймер. Если вы собираетесь устанавливать на страницу несколько таймеров, то начните с самого верхнего.

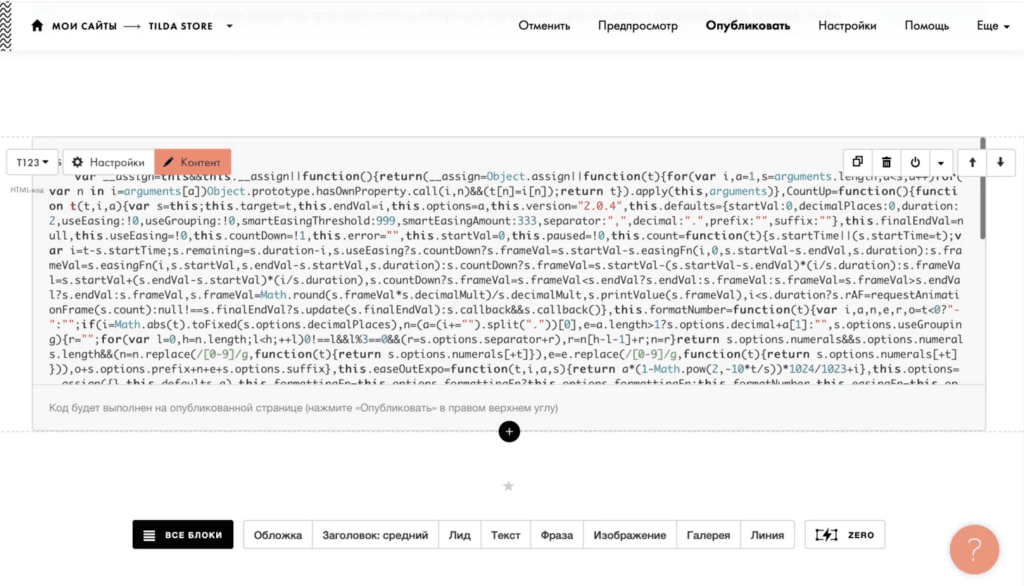
Вставьте туда оба кода: код из “Шага 1” и за ним код из “Шаг 2”. В последующих таймерах на этой странице нужно вставлять только код из шага 2.
Все! Таймер успешно установлен, можете проверить его работу, нажав “Предпросмотр” в редакторе Тильды.
Как автоматически изменить кнопку или страницу после окончания акции
Скорее всего, вы хотите, чтобы у посетителей не было возможности воспользоваться акцией, сразу после ее завершения.
Если вы это будете делать вручную, придется следить за временем и поменять сайт ровно в секунду завершения акции, что не так просто.
Гораздо лучше если бы страница с таймером автоматически изменилась и на ней стало написано, что акция завершена, верно?
Хорошие новости, everyone! С proТаймером это сделать очень легко:
Вариант 1: через изменение страницы
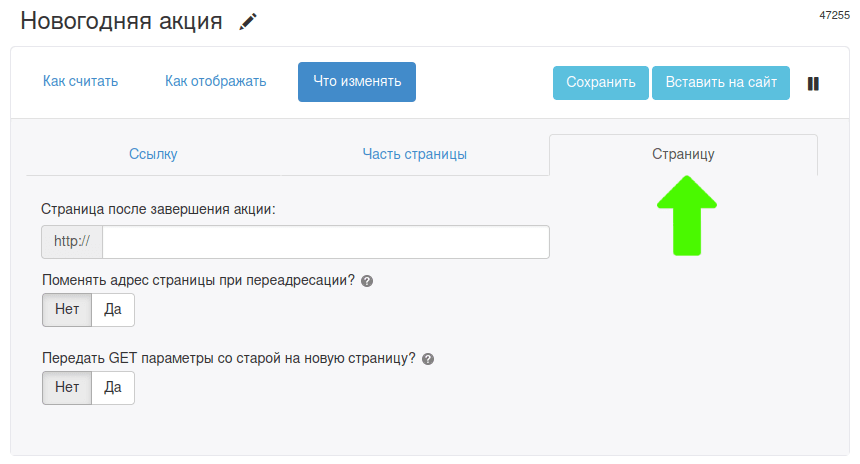
Заходим на вкладку “Что изменять” и выбираем там “Страницу”:

Это самый простой вариант. Вы просто создаете 2 страницы: одна где акция идет, вторая где написано, что она уже прошла.
После этого адрес 2ой страницы вставляете в поле “Страница после завершения акции:” прямо с https:// в начале адреса.
И все! Пока акция идет, посетитель будет видеть одну страницу. Как только прошла, откроется другая.
Если смена страницы не работает, то в настройке “Поменять адрес страницы при переадресации?” выберите “Да”. После этого точно будет.
Вариант 2: через скрытие элементов страницы
Вместо того чтобы менять страницу целиком, мы можем просто, например, скрыть кнопку покупки и вместо нее написать акция завершена.
Для этого создаем оба блока на этой странице один под другим. После этого заходим в настройки каждого блока:

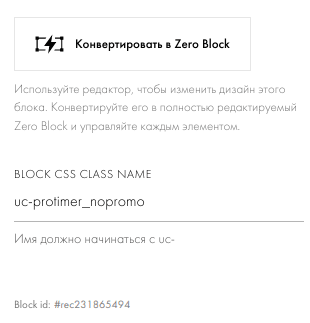
И в самом низу там добавляем класс:

- uc-protimer_promo – для блока, который будет отображаться, пока акция идет
- uc-protimer_nopromo – для блока, который должен отображать когда акция завершена
Все! Вкладку “Что изменять” в настройках таймера просто игнорируем. proТаймер и так знает, что делать с этими блоками и покажет только один из них. А при завершении акции скроет его и покажет другой.
Как добавить этот таймер в емайл рассылку
Раз уж мы используем proТаймер, одной из интересных дополнительных возможностей является создания таймера, который можно вставить в рассылку.
Причем это самый лучший таймер по сравнению с конкурентами, потому что он считает в письме дольше всех, без увеличения размера файла.
Поэтому если вы будете рассылать письма об акции, которую проводите, своим подписчикам, то таймер будет отображаться прямо у вас в письме.
Это поможет придать дополнительную срочность акции и увеличит CTR. А, значит, и продажи.
При этом важно понимать, что таймер в письме должен показывать точно такое же время, как и у вас на странице. Иначе в нем не будет смысла.
Правда это возможно сделать только, если ваша акция не начинается с момента посещения страницы. В этом случае емайл таймер не сможет показывать такое же время как у вас на странице.
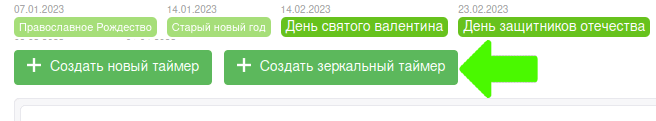
Во всех остальных случаях мы можем просто нажать кнопку “Создать зеркальный таймер”:

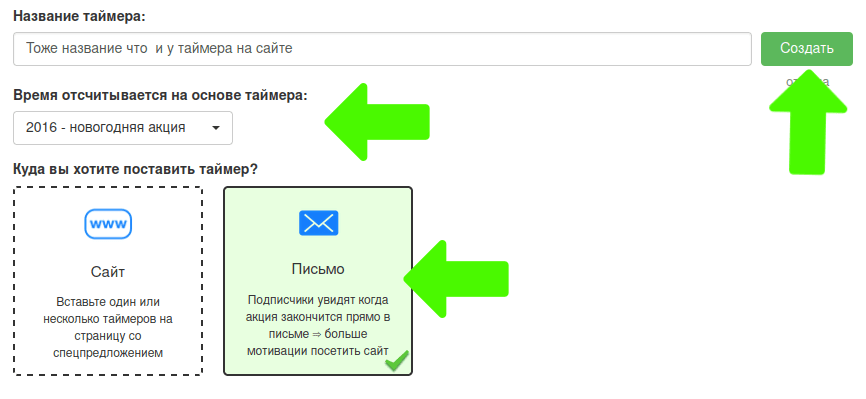
- В “Название таймера:” напишите то же название, что и у таймера, на странице сайта.
- В поле “Время отсчитывается на основе таймера:” выберите таймер, который установлен у вас на странице
- В настройке “Куда вы хотите поставить таймер?” выберите “Письмо”.
- И нажмите кнопку “Создать”:

Откроются настройки таймера, вкладки “как считать” не будет, потому что таймер будет считать точно так же, как и тот, что на сайте. Если вы измените настройки на той вкладке у таймера на сайте, у таймера для писем они автоматически изменятся тоже:

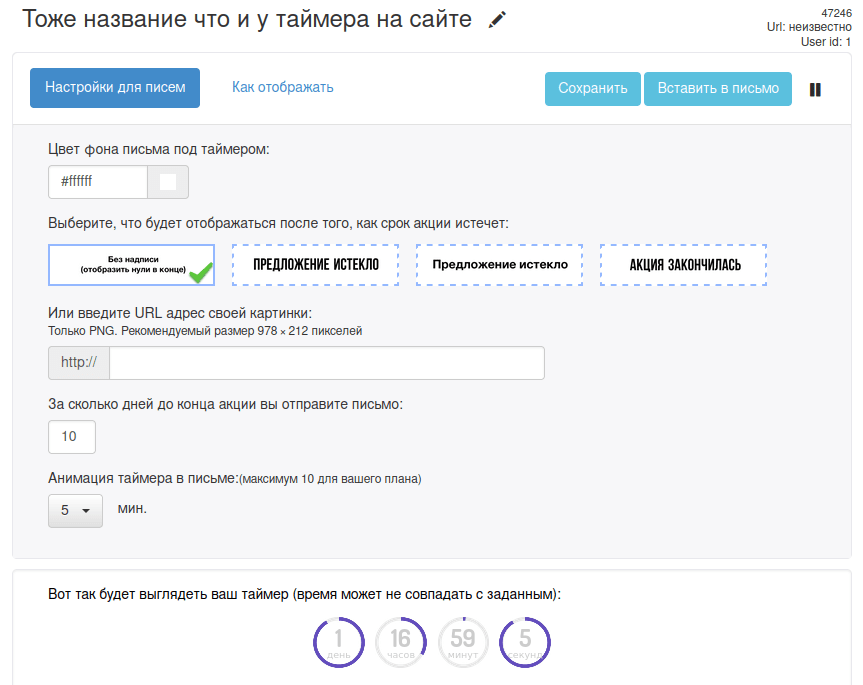
На вкладке “Настройки для писем” обратите внимание на настройку “Цвет фона письма под таймером:”. Там стоит задать цвет, который у вас в письме, чтобы таймер влился в дизайн письма.
Например, если у вас цвет фона письма черный, этот же цвет и стоит задать в этой настройке.
Все остальные настройки можете оставить по умолчанию.
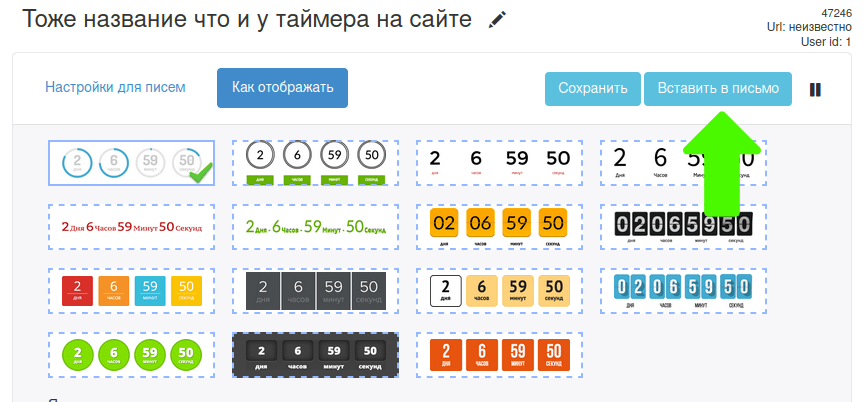
А на вкладке “Как отображать” выберите дизайн, который вы считаете лучше всего подходит для вашего письма.

И нажмите вставить в письмо.
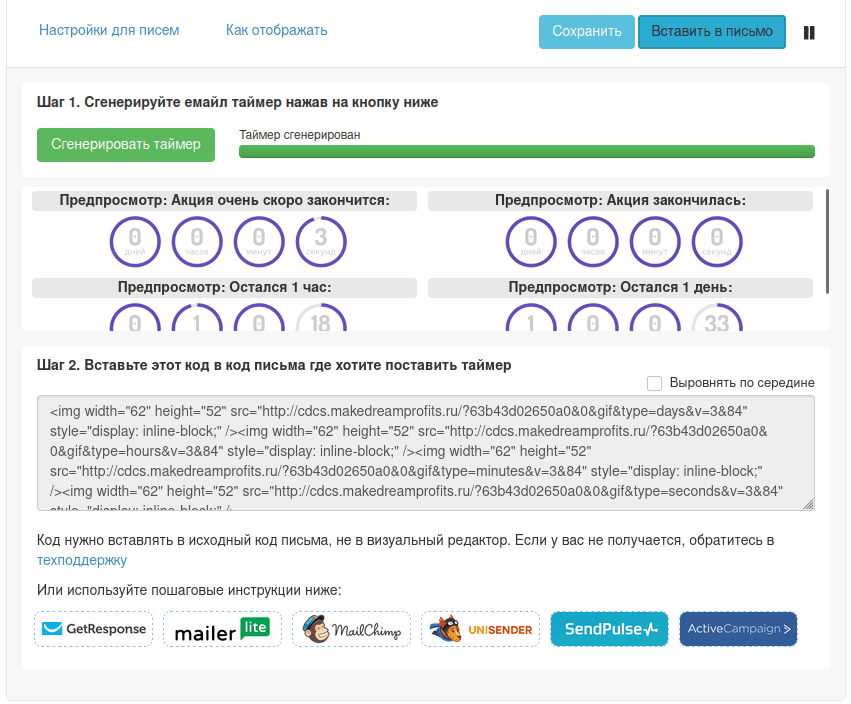
Запуститься процесс генерации таймера, обычно он занимает меньше минуты. После этого отобразится предпросмотр таймера с анимацией, а ниже код для вставки в письмо:

Ниже кода вы увидите иконки сервисов рассылок, которые можно нажать, и получить пошаговые инструкции для вставки кода счетчика туда.
Если вашего сервиса нет в списке, вы все равно можете посмотреть эти инструкции, скорее всего, в вашем сервисе примерно так же.
Обычно, чтобы вставить HTML код в письмо в вашем редакторе писем, нужно добавить новый блок, который называется в духе “Код”, “HTML-код”, “Произвольный HTML”.
Если у вас не блочный редактор, то, скорее всего, есть кнопка редактирования письма в режиме HTML кода. Там можно через поиск найти нужный участок письма (например, сделав поиск текста, который рядом с таймером) и вставить код таймера под или над ним. Если точно не знаете место, попробуйте методом тыка 🙂
После этого не забудьте попробовать отправить письмо на свой емайл, чтобы удостовериться, что все работает правильно.
Заключение
Теперь вы умеете устанавливать счетчик обратного отсчета на ваш сайт на Тильде, автоматически завершать акцию и даже устанавливать этот таймер в письмо.
Уверен, теперь отклик на ваши акции увеличится и вы будете получать больше продаж и конверсий.
Если у вас остались какие-то вопросы или что-то не получается, смело пишите в техподдержку proТаймера или ниже в комментариях.